Google Analytics, без сомнения, является одним из самых полезных инструментов для анализа производительности сайта. Он существует с ноября 2005 года и помог бесчисленному количеству компаний отследить и улучшить свою работу.
Содержание
С помощью Google Analytics вы можете отслеживать множество важных статистических данных, таких как демография посетителей, каналы трафика, уникальный трафик, общий трафик, время пребывания посетителей на сайте и другие.
Google Analytics покажет вам цифры, но иногда одних цифр недостаточно. Вам может понадобиться тепловая карта, чтобы получить более глубокое представление о производительности вашего сайта. В этой статье мы покажем вам два разных способа получения/просмотра тепловых карт в Google Analytics.
Page Analytics
Page Analytics — это собственное дополнение Google для Chrome, которое позволяет визуально отслеживать статистику вашего сайта. Хотя Page Analytics не так мощна, как GA, она предлагает довольно удобную информацию. Например, вы можете просмотреть каждую ссылку на странице и получить подробную информацию о количестве кликов. Вот как его установить и использовать:
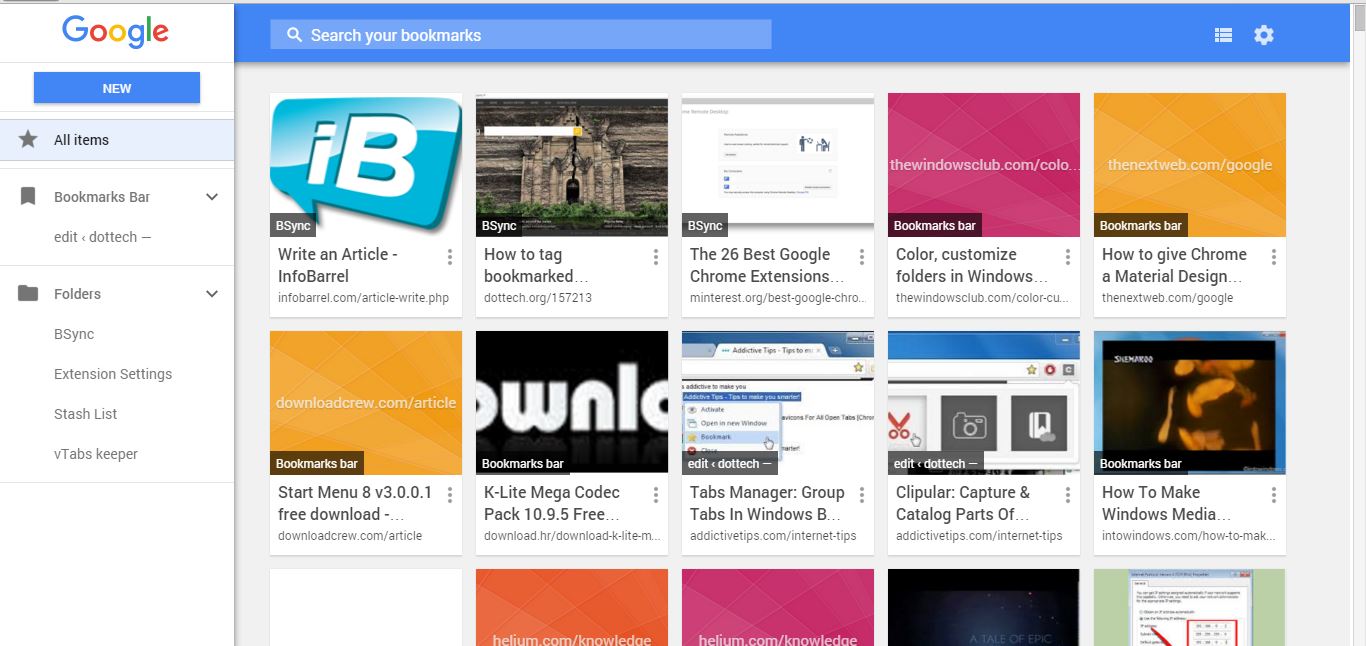
1. Зайдите в Chrome Web Store и установите дополнение Page Analytics.
2. Как только приложение будет добавлено в Chrome, вы увидите значок в правом верхнем углу. Он должен быть установлен в положение «Выключено».
3. Когда вы переходите на страницу, которую вы контролируете, активируйте приложение (оно должно переключиться в положение «Включено»). Приложение не может быть активировано на сайте или странице, которые вы не контролируете. Кроме того, вы не сможете активировать приложение, если вы вошли в несколько учетных записей Google.

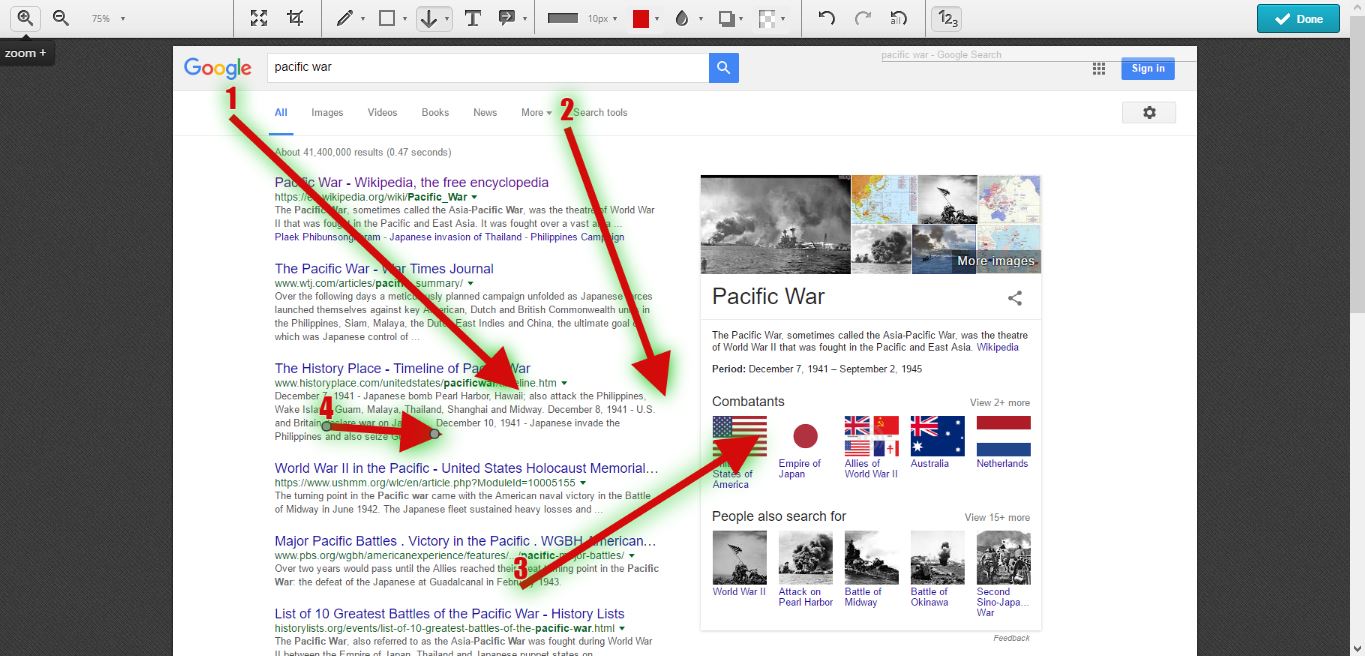
4. Нажмите на значок приложения и нажмите кнопку «Показать цвета». Приложение покажет данные страницы в виде тепловой карты.

Page Analytics — отличный вариант, если вы хотите быстро получить представление о том, как работают ссылки на конкретной странице. Приложение покажет количество кликов по каждой ссылке и процент от всех кликов, которые они получили. Ссылки с наименьшим количеством/процентом кликов будут зелеными, а ссылки с наибольшим количеством кликов — красными.
Вы также сможете быстро определить, какие разделы каждой страницы привлекают наибольшее внимание посетителей, и знать, где разместить наиболее важные ссылки и призывы к действию.
Однако, если на вашей странице есть две или более одинаковых ссылок, это приложение не сможет их различить.
Построение тепловой карты
Если вы, например, хотите отслеживать показатели вашего сайта по часам или дням, то вам следует сделать классическую тепловую карту. Вот краткое и простое руководство:
1. Сначала необходимо войти в Google Analytics.
2. Войдя в систему, нажмите «Настройка», а затем «Новый пользовательский отчет».
3. Измерения должны быть «День недели» и «Час».
4. Метрики — «Сеансы» и «Завершения целей».
5. Выберите временной диапазон. Обычно более длинный временной диапазон дает более точные данные, но в данном руководстве будет использоваться период в семь дней.
6. Затем выберите, сколько строк вы хотите отобразить в отчете. Обязательно извлеките их все.
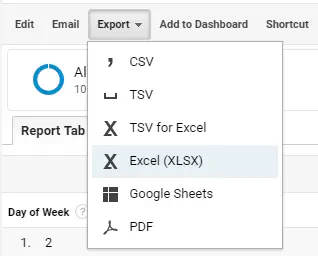
7. Затем экспортируйте отчет в формат .xlsx, чтобы иметь возможность создать тепловую карту в Excel. Обратите внимание, что в данном руководстве рассматриваются только «Сеансы» по дням и часам таблицы.

8. Открыв Excel, убедитесь, что столбцы часов и дней установлены как числа.
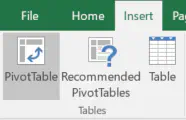
9. Выделите таблицу полностью, нажмите «Вставить», а затем «Добавить таблицу Pivot Table».

10. Нажмите OK, когда откроется всплывающее окно.
11. Таблица Pivot появится пустой на новом листе.
12. Далее поместите «День недели» в сегмент столбцов и «Часы дня» в строки.
13. В сегменте значений должен находиться элемент «Сеансы».
14. Как вариант, вы можете скопировать новую таблицу на совершенно новый лист перед добавлением цвета.
15. Чтобы добавить цвет, выберите секции значений. Оставьте без внимания дни и часы.
16. Нажмите «Условное форматирование» и выберите цветовую шкалу. Для целей данного руководства будет выбрана схема красный/зеленый. Поля с низкими показателями будут выделены красным цветом, в то время как зеленый цвет будет обозначать высокие показатели.
17. Этот шаг необязателен. Вы можете, например, включить общий столбец и строку. Таким образом, вы получите еще более глубокое представление о том, какие дни и часы работают лучше всего.
Эта простая и понятная тепловая карта, составленная в Excel, поможет вам легче и точнее отслеживать производительность вашего сайта, что делает ее отличным дополнением к классическим отчетам и метрикам Google Analytics.
Заключение
Тепловые карты предлагают быстрый и простой способ получить углубленное представление о производительности вашего сайта. Их легко сделать, просто читать и анализировать, что делает их незаменимым предметом в арсенале каждого владельца бизнеса и маркетолога. Теперь, когда вы знаете, как делать и читать тепловые карты, вы будете лучше понимать производительность вашего сайта.
YouTube видео: Как просмотреть тепловую карту в Google Analytics
Вопросы и ответы по теме: “Как просмотреть тепловую карту в Google Analytics”
Как посмотреть карту кликов на сайте?
Для ознакомления с картой кликов нужно авторизоваться в Яндекс. Метрике и нажать на кнопку «Карта кликов» во вкладке «Карты». Статистика по кликам соберется автоматически. Переходы с кнопок и ссылок на сайте подсвечены разными цветами на карте ссылок: красный цвет означает максимальную частоту, синий — минимальную.
Как работает тепловая карта?
Тепловая карта функционирует на основе информации, которую получает с web-ресурсов. Сначала она проводит статистический срез страницы, которую после загрузки с помощью JavaScript перенаправляет на Heatmap-сервис. На основании полученных данных формируется карта всех элементов сайта, с которыми работают пользователи.
Как проверить Google Analytics?
Войти в Google Аналитику можно двумя способами: на странице http://www.google.com/analytics или через связанный аккаунт Google Рекламы. Вы можете войти в аккаунт Аналитики на странице http://www.google.com/analytics. Для этого нажмите Войти (в правом верхнем углу страницы) и выберите Google Аналитика.
Что такое тепловая карта сайта?
Тепловая карта – инструмент для измерения и отображения статистики по кликам на вашем сайте, который дает оценку эффективности работы ресурса и его отдельных частей. Говоря простым языком, тепловая карта показывает активность пользователей на странице, какие части ресурса больше интересуют посетителей.
Как анализировать карту кликов?
По карте кликов выявить причину невозможно, тогда обращаемся к карте скролла. Она может показать, например, что пользователи недолистывают до второй кнопки. Для более детального анализа смотрим на Вебвизор — он показывает запись сеанса со всеми деталями поведения пользователя на сайте.
Что отражает Тепловая карта кликов?
Тепловая карта кликов визуализирует статистику по наиболее кликабельным местам и элементам на сайте. Она помогает наглядно увидеть, на что посетители обращают внимание в первую очередь, какие дизайнерские элементы снижают конверсию, замечают ли пользователи кнопки, ссылки, СТА и другие элементы лидогенерации.