
Ранее мы уже обсуждали, как делать скриншоты рабочего стола с помощью инструмента создания скриншотов и горячей клавиши PrtSc в Windows 10. Их также можно использовать для создания снимка окна браузера, но с их помощью нельзя сделать снимок полной страницы сайта, открытой в браузере. Поэтому лучше делать скриншоты веб-страниц с помощью расширений Google Chrome, Opera и Firefox.
Содержание
Съемка снимков страниц сайта в Google Chrome
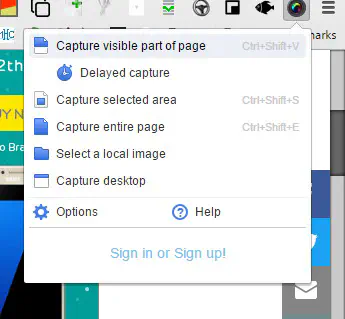
Одним из лучших расширений для съемки снимков веб-страниц в Chrome является Awesome Screenshot . Щелкните здесь , чтобы открыть страницу расширения и добавить его в браузер. Это расширение также можно добавить в Firefox отсюда . После установки расширения откройте страницу и нажмите кнопку Awesome Screenshot на панели инструментов, как показано ниже.

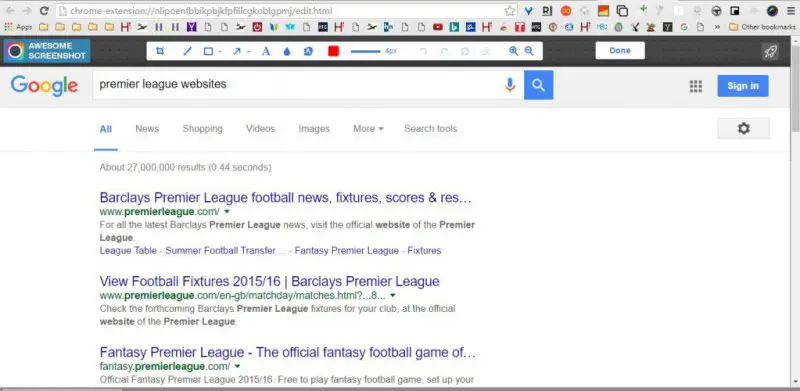
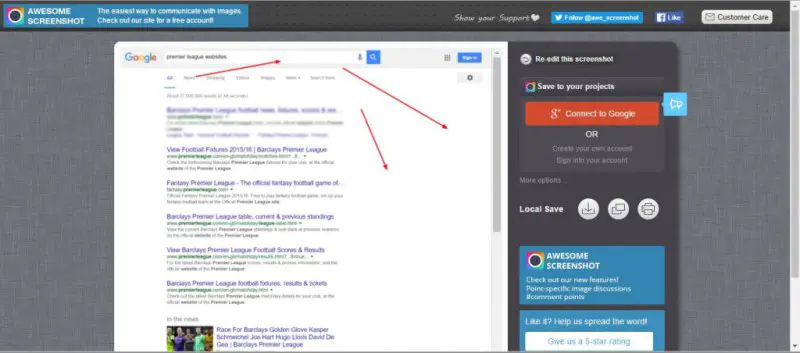
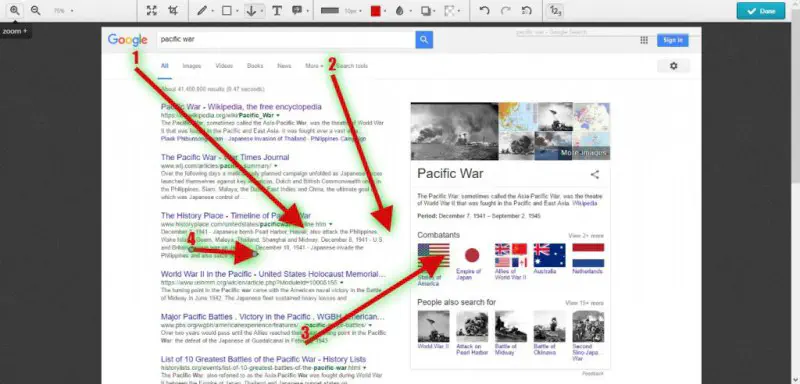
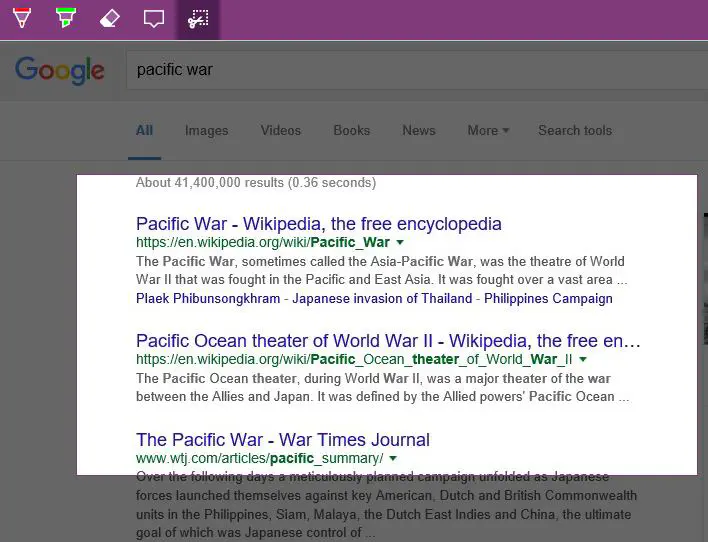
Выберите Capture whole page из меню, чтобы сделать снимок всей страницы. После этого откроется вкладка, показанная на рисунке ниже, которая содержит снимок всей страницы, который вы только что сделали. Обратите внимание, что в снимок попадает вся страница, включая те области, которые не были видны в браузере, когда вы делали снимок, чего не может сделать инструмент создания скриншотов.

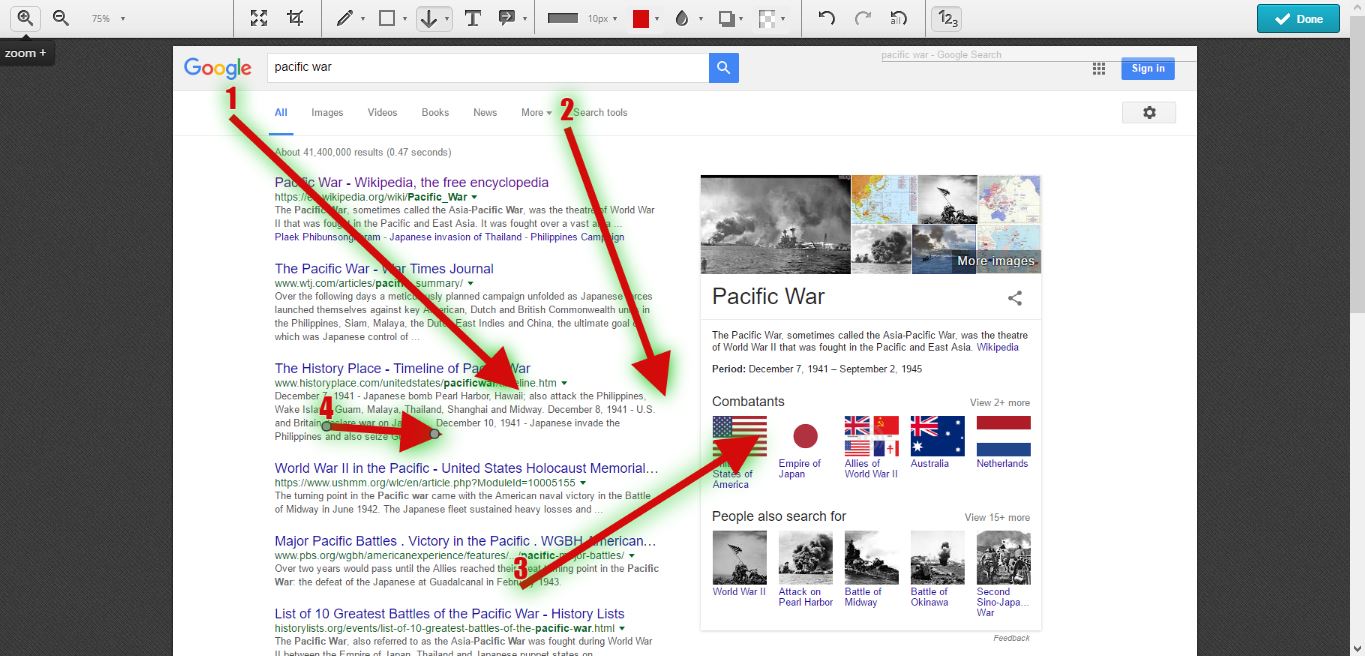
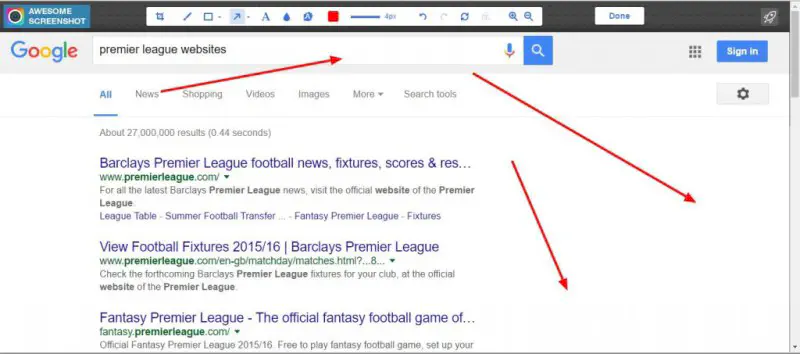
На этой вкладке вы можете выбрать различные дополнительные параметры аннотации для изображения. Например, можно нарисовать прямые стрелки на изображении, выбрав кнопку Стрелка на панели инструментов. Удерживая левую кнопку мыши, перетащите стрелку, чтобы развернуть ее. Нажмите кнопку Удалить выделенное , чтобы стереть выделенные стрелки и другие объекты.

Нажмите кнопку Текст , чтобы добавить текст на изображение. Это добавит текстовое поле к снимку. При вводе текста поле расширяется. Нажмите на маленький круг в верхней части и удерживайте левую кнопку мыши, чтобы повернуть поле. Вы можете выбрать новые шрифты и цвета текста на панели инструментов, когда текстовое поле выбрано.
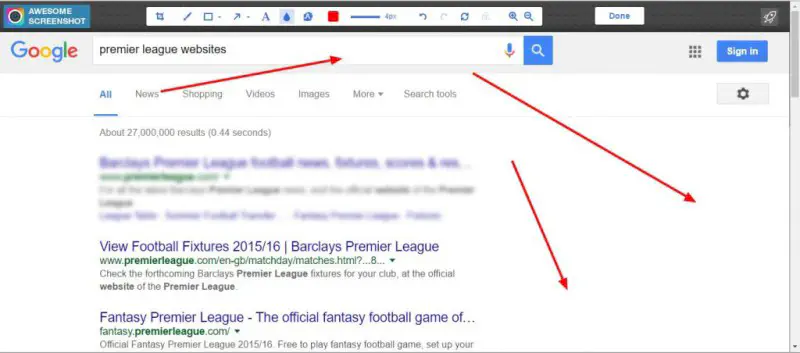
Размытие — еще одна опция на панели инструментов Awesome Screenshot, которую вы не найдете в инструменте создания скриншотов. С его помощью можно придать изображению эффект размытия. Щелкните на опции Blur , а затем перетащите рамку на область изображения, чтобы добавить размытие, как показано ниже.

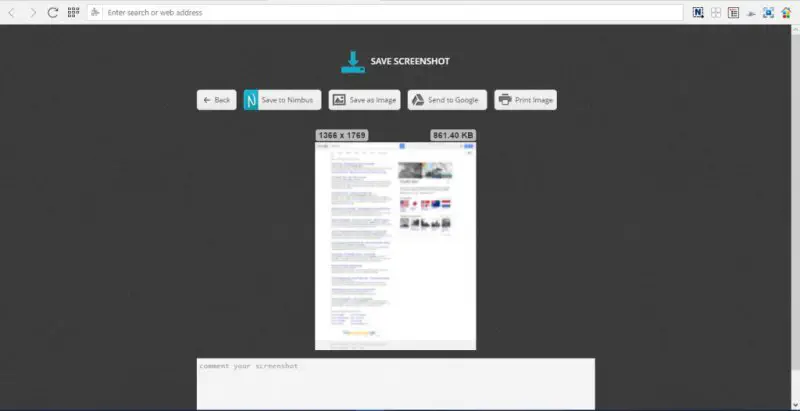
Нажмите кнопку Done , чтобы сохранить скриншот веб-страницы. После этого откроется несколько вариантов сохранения изображения, как показано ниже. Вы можете выбрать несколько вариантов локального сохранения или сохранить его в таких аккаунтах, как Google+.

Чтобы захватить меньшую часть страницы веб-сайта, выберите Захваченная выделенная область в меню кнопки Awesome Screenshot. Затем вы можете перетащить прямоугольник на область страницы, которую нужно включить в снимок, точно так же, как и с помощью инструмента создания скриншотов. Нажмите Захват , чтобы подтвердить выбор.
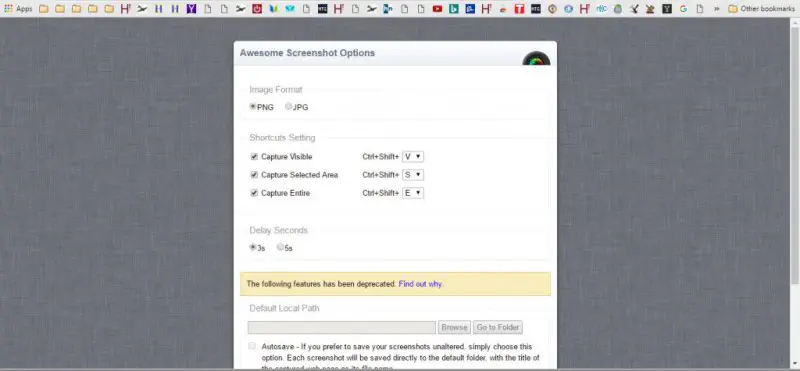
Правой кнопкой мыши нажмите на кнопку расширения и выберите Опции , чтобы открыть дополнительные настройки. В результате откроется вкладка, на которой вы можете настроить горячие клавиши Awesome Screenshot. Кроме того, вы можете выбрать альтернативный формат файла для изображений.

Снимок экрана с помощью Nimbus
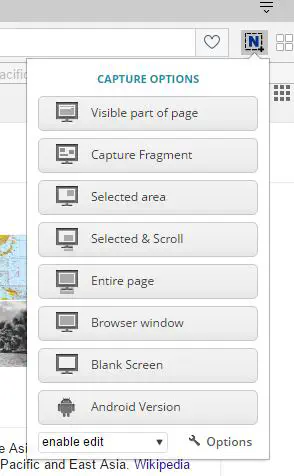
Nimbus Screen Capture — это альтернативное расширение, с помощью которого можно делать снимки страниц. Вы можете использовать его в Google Chrome , Firefox и Opera . Она работает так же, как Awesome Screenshot, с кнопкой Nimbus Screenshot and Screencast на панели инструментов, которую можно нажать для выбора опций.

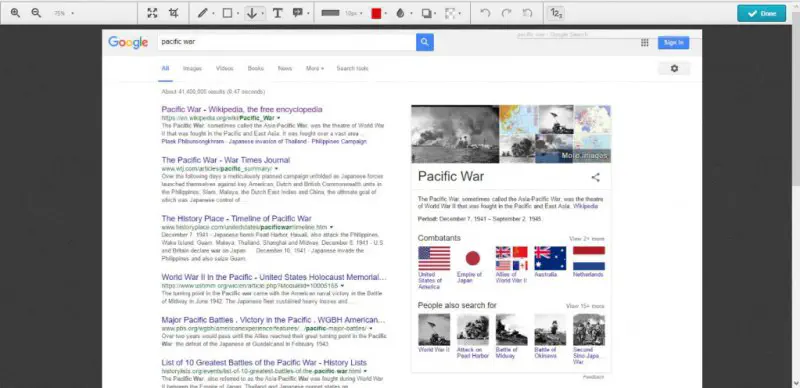
Нажмите кнопку, показанную на снимке выше, и выберите Entire page , чтобы сделать снимок полной страницы, открытой в браузере. После этого откроется вкладка Edit — Nimbus Screenshot, расположенная ниже. Эта вкладка также довольно похожа на Awesome Screenshot с панелью инструментов в верхней части, которая включает опции аннотации.

Опции здесь также похожи, и вы можете добавить стрелки на изображение, выбрав draw arrow . Если нажать на маленькую стрелку рядом с этой кнопкой, можно выбрать более широкий набор стрелок. Можно также выбрать опцию тень , чтобы добавить эффект тени или свечения к выбранной стрелке. Нажмите кнопку показать цифры в крайнем правом углу панели инструментов, чтобы добавить цифры к стрелкам.

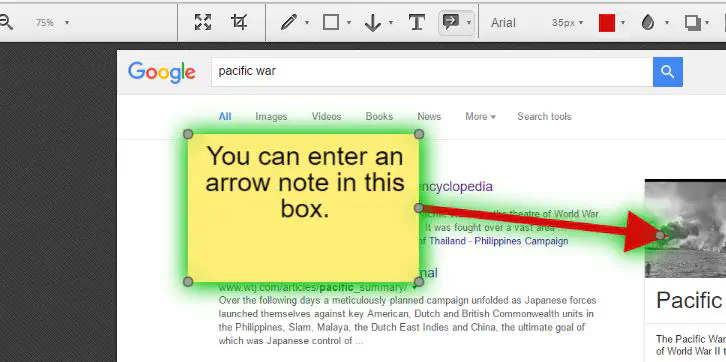
Выберите опцию нарисовать заметку , чтобы объединить стрелки с текстовыми полями. Это добавит стрелку и текстовое поле к снимку, как показано ниже. Щелкните круги вокруг текстового поля и стрелки, чтобы настроить их угол и размеры.

Nimbus также имеет опцию размытие , включенную в Awesome Screenshot. Однако в нем есть один дополнительный параметр, который позволяет добавить размытие ко всему снимку, а не только к выделенной области.
Нажмите кнопку Done , чтобы сохранить снимок. Затем нажмите Сохранить как изображение , чтобы сохранить снимок на рабочем столе или ноутбуке. Также вы можете сохранить их в своей учетной записи Nimbus, выбрав опцию Save to Nimbus .

Нажмите кнопку Nimbus Screenshot and Screencast и Selected area , чтобы захватить меньшую область страницы веб-сайта. Затем можно перетащить и развернуть прямоугольник, чтобы выбрать область страницы для захвата в снимок. Нажмите кнопку Редактировать под прямоугольником, чтобы открыть снимок на вкладке Редактирование — Снимок экрана Nimbus. Нажмите кнопку Сохранить , чтобы сохранить положение обрезки прямоугольника. Вам также необходимо установить флажок Сохранить положение обрезки на вкладке Параметры — Снимок экрана Nimbus, чтобы включить эту опцию.
Захват полных снимков веб-страниц в Edge
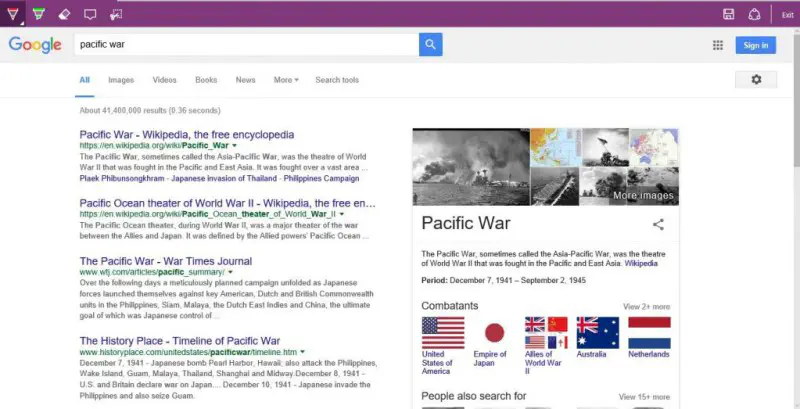
Для захвата полных снимков веб-страниц в Edge не требуется расширение. Вместо этого можно сделать снимок веб-страницы с помощью опции Make a Web Note . Откройте страницу в Edge, чтобы сделать снимок, а затем нажмите кнопку Make a Web Note на панели инструментов. Это сделает снимок страницы и откроет панель инструментов заметки, как показано ниже.

Опции на панели инструментов Edge немного более ограничены, чем в Awesome Screenshot и Nimbus. Вы можете нажать кнопку Clip , чтобы вырезать меньшую часть страницы. Откроется прямоугольник, который можно перетащить на область страницы для копирования в буфер обмена. Вставьте скопированную область страницы в Paint или другой редактор изображений, открыв программу и нажав Ctrl + V.

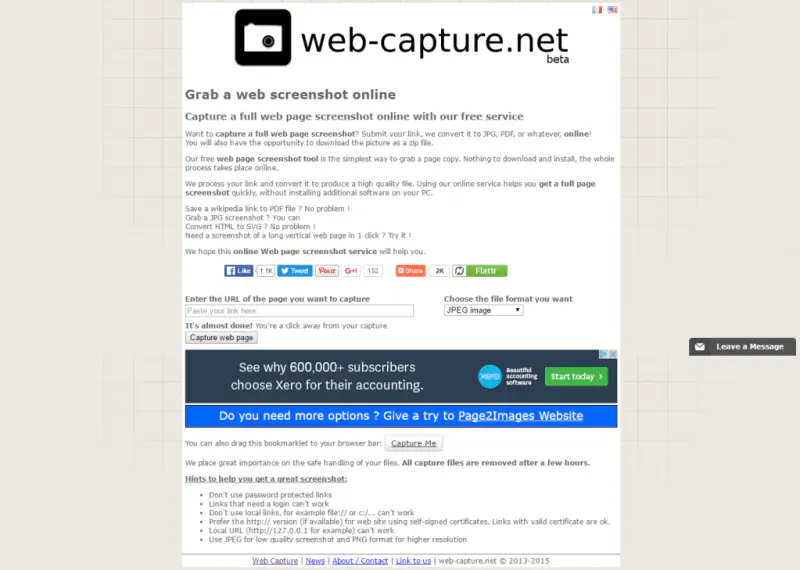
Еще один способ сделать снимок полной страницы сайта в Edge и любом другом браузере — это инструмент web-capture.net. Это страница сайта, которая обрабатывает введенные вами URL-адреса в полные скриншоты веб-страниц. Щелкните здесь , чтобы открыть инструмент web-capture.net, показанный ниже.

Затем введите URL в текстовое поле Enter the URL of the page you want to capture , и выберите формат файла для изображения из выпадающего меню. Нажмите кнопку Захват веб-страницы , чтобы получить захваченное изображение. Затем нажмите просмотреть для полного предварительного просмотра захваченного снимка. Нажмите Скачать (предпочтительно) , чтобы сохранить снимок в папке Загрузки.
Таким образом, вы можете делать снимки полностраничных сайтов с помощью Awesome Screenshot, Nimbus Screen Capture, опции Edge Make a Web Note и web-capture.net. Расширения для браузеров имеют наиболее широкие возможности для создания полных скриншотов веб-страниц, а с помощью Awesome Screenshot можно делать снимки программ для настольных компьютеров. Таким образом, Awesome Screenshot является отличной альтернативой создания скриншотов в Windows 10
.
YouTube видео: Как сделать скриншот всей страницы сайта с помощью Google Chrome, Firefox и Opera
Вопросы и ответы по теме: “Как сделать скриншот всей страницы сайта с помощью Google Chrome, Firefox и Opera”
Как сделать скриншот всей страницы в Firefox?
Чтобы создать скриншот в Firefox с помощью функции Скриншоты Firefox: Щёлкните правой кнопкой мышиУдерживая клавишу control, щёлкните мышью на пустой части страницы и выберите Сделать скриншот. В качестве альтернативы используйте сочетание клавиш Ctrl + Shift + S .
Как сделать длинный скриншот с прокруткой?
Нажмите одновременно на кнопку питания и уменьшения громкости — стандартное сочетание кнопок для скриншота. Внизу экрана появится меню скриншота — найдите здесь кнопку со стрелкой. Нажмите на кнопку и не отпускайте — вы увидите, что экран начнёт прокручиваться.
Как сделать скриншот с прокруткой в хроме?
**Чтобы захватить окно прокрутки нужно выполнить следующее:**1. Нажмите и удерживайте Ctrl + Alt вместе, затем нажмите PRTSC. 2. Несколько раз нажмите левую кнопку мыши, перетащите мышь в окне прокрутки, чтобы выбрать область. 3. Отпустите кнопку мыши, и автопрокрутка происходить медленно.
Как сделать скриншот с прокруткой Firefox?
Снимок экрана с прокруткой в Mozilla FirefoxВ Firefox скриншот с прокруткой делается следующим образом: Вам нужно щелкнуть правой кнопкой мыши в окне браузера. В открывшемся контекстном меню нажмите на пункт «Сделать скриншот».Сохраненная копия
Как сделать полный скрин страницы в браузере?
Выведите на передний план окно браузера, снимок которого нужно сделать. Удерживая на клавиатуре нажатой клавишу Alt, нажмите клавишу Print Screen (часто обозначаемую как Prt Sc).
Как сделать скрин полной страницы сайта?
Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.