
Если вы являетесь пользователем Chrome, то, скорее всего, используете одно или несколько расширений. Будь то блокировка рекламы или дополнительные функции, расширения добавляют много полезного в браузер. Так разве не было бы здорово, если бы вы могли создать свое собственное расширение для Chrome? Именно это я вам сейчас и покажу.
Содержание
Поскольку я поддерживаю веб-сайты для клиентов, мне нравится знать, как каждый сайт работает с точки зрения загрузки страниц. Поскольку Google теперь использует время загрузки в своих SEO-расчетах, знание того, насколько быстро или медленно загружается страница, является важной метрикой при оптимизации сайта. Это еще более актуально при оптимизации сайта для мобильных устройств. Он должен быть легким, быстрым и загружаться без ошибок, чтобы получить высокие оценки в Google.
Кроме того, один предприимчивый человек на сайте SitePoint также использует тот же сайт, что и я, для проверки скорости загрузки страниц, GTmetrix и разработал расширение Chrome для ее проверки, я решил сделать то же самое и рассказать вам об этом.
Расширения Chrome
Расширения Chrome — это мини-программы, которые добавляют функции в основной браузер. Они могут быть простыми, как то, которое мы собираемся создать, или сложными, как безопасные менеджеры паролей или эмуляторы скриптов. Написанные на совместимых языках, таких как HTML, CSS и JavaScript, они представляют собой автономные файлы, которые размещаются рядом с браузером.
По необходимости, большинство расширений — это простое выполнение заданного действия по щелчку на значке. Этим действием может быть буквально все, что вы хотите, чтобы Chrome сделал.

Создайте свое собственное расширение Chrome
При небольшом исследовании вы можете настроить расширение на выполнение любых действий, но мне нравится идея проверки скорости одной кнопкой, поэтому я буду использовать ее.
Обычно, когда вы проверяете скорость сайта, вы вставляете URL страницы, на которой находитесь, в GTmetrix , Pingdom или куда-либо еще и нажимаете кнопку Analyze. Это займет всего несколько секунд, но разве не было бы здорово, если бы вы могли просто выбрать значок в браузере и сделать это за вас? После прохождения этого руководства вы сможете сделать именно это.
Вам нужно будет создать папку на вашем компьютере, в которой все будет храниться. Создайте три пустых файла, manifest.json, popup.html и popup.js. Щелкните правой кнопкой мыши внутри новой папки и выберите New and text file. Откройте каждый из трех файлов в выбранном вами текстовом редакторе. Убедитесь, что popup.html сохранен как HTML-файл, а popup.js — как JavaScript-файл. Скачайте этот образец иконки из Google тоже только для целей этого руководства.
Выберите manifest.json и вставьте в него следующее:
{ "manifest_version": 2, "name": "GTmetrix Page Speed Analyzer", "description": "Use GTmetrix to analyze a website page loading speed", "version": "1.0", "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" }, "permissions": [ "activeTab" ] }
Как вы видите, мы дали ему название и основное описание. Мы также вызвали действие браузера, включающее иконку, которую мы загрузили из Google и которая появится в строке браузера, и файл popup.html. Popup.html вызывается при выборе значка расширения в браузере.
Откройте popup.html и вставьте в него следующее.
Pagespeed Analyzer using GTMetrix http://popup.js Pagespeed Analyzer using GTMetrix
=================================
Check page speed!
Popup.html вызывается при выборе значка расширения в браузере. Мы дали ему название, обозначили всплывающее окно и добавили кнопку. Выбор кнопки вызовет popup.js, который является файлом, над которым мы будем работать дальше.

Откройте popup.js и вставьте в него следующее:
document.addEventListener('DOMContentLoaded', function() { var checkPageButton = document.getElementById('checkPage'); checkPageButton.addEventListener('click', function() { chrome.tabs.getSelected(null, function(tab) { d = document; var f = d.createElement('form'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement('input'); i.type = 'hidden'; i.name = 'url'; i.value = tab.url; f.appendChild(i); d.body.appendChild(f); f.submit(); }); }, false); }, false);
Я не буду делать вид, что знаю JavaScript, поэтому было удобно, что SitePoint уже подготовил этот файл. Я знаю только, что он указывает GTmetrix анализировать страницу в текущей вкладке Chrome. Там, где говорится ‘chrome.tabs.getSelected’, расширение берет URL из активной вкладки и вводит его в веб-форму. Это все, на чем я могу остановиться.
Тестирование расширения Chrome
Теперь у нас есть базовая основа, нам нужно протестировать, чтобы увидеть, как она работает.
- Откройте Chrome, выберите More Tools and Extensions.
- Установите флажок рядом с Developer mode, чтобы включить его.
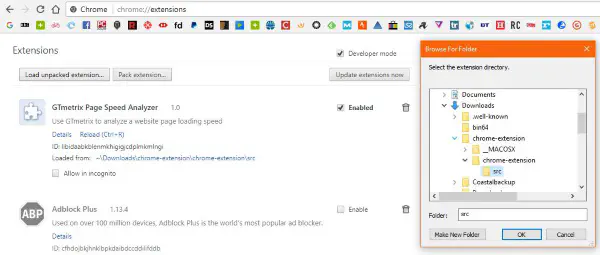
- Выберите Load unpacked extension и перейдите к файлу, который вы создали для этого расширения.
- Выберите OK, чтобы загрузить расширение, и оно должно появиться в списке расширений.
- Установите флажок напротив Enabled в списке, и значок должен появиться в вашем браузере.
- Выберите значок в браузере, чтобы появилось всплывающее окно.
- Выберите кнопку, Check this page now!
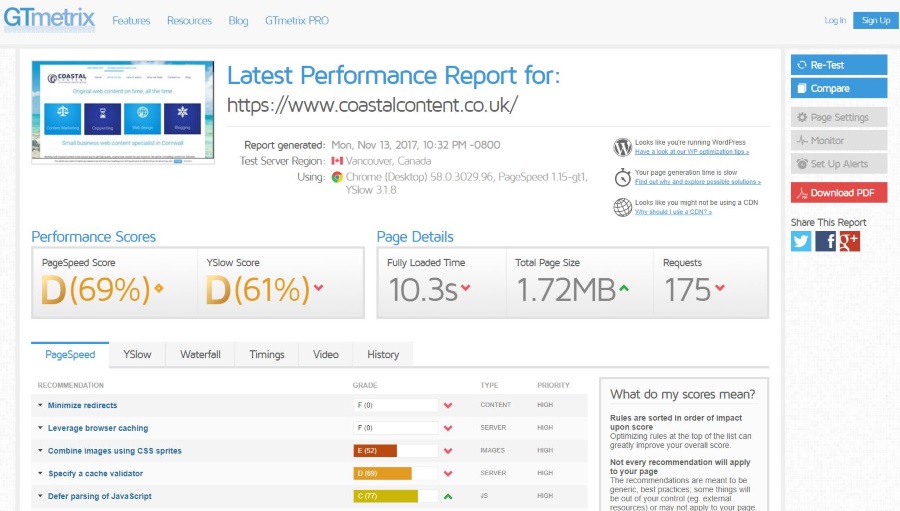
Вы должны увидеть проверяемую страницу и отчет о производительности от GTmetrix. Как вы можете видеть на моем собственном сайте на главном изображении, мне нужно немного поработать над ускорением моего нового дизайна!
Перед расширением
Создать собственное расширение Chrome не так сложно, как может показаться. Хотя, конечно, полезно иметь задел, зная немного кода, в Интернете есть сотни ресурсов, которые покажут вам это. Кроме того, Google располагает огромным хранилищем информации, учебников и руководств, которые помогут вам. Я использовал эту страницу с сайта разработчиков Google , чтобы помочь мне с этим расширением. Эта страница проведет вас через все этапы создания расширения и предоставит значок, который мы использовали ранее.
При достаточном исследовании можно создать расширения, которые будут делать практически все, на что способен браузер. Некоторые из лучших расширений в магазине Chrome созданы частными лицами, а не компаниями, что доказывает, что вы действительно можете создавать свои собственные.
Вся заслуга Джона Сонмеза из SitePoint за оригинальное руководство. Он проделал большую работу, я лишь немного реорганизовал и обновил его.
Вы создали собственное расширение Chrome? Хотите продвигать или делиться им? Сообщите нам об этом ниже!
YouTube видео: Как сделать расширение для Chrome
Вопросы и ответы по теме: “Как сделать расширение для Chrome”
Как добавить свое расширение в хром?
**Как **установить расширение****1. Откройте Интернет-магазин Chrome. 2. Найдите нужное расширение. 3. Нажмите Установить. 4. Некоторым расширениям могут понадобиться разрешения или доступ к определенным данным. Чтобы предоставить доступ, нажмите Добавить расширение. Внимание! Одобрять следует только надежные расширения.
На каком языке пишут расширения для браузера?
Для разработки используется обычный HTML + CSS + JavaScript, плюс API браузера, например для внедрения кода расширения в каждую страницу пользователя. С 2019 года можно использовать один и тот же код для Google Chrome, Opera, Firefox, Edge, тогда как раньше например расширение для Firefox не работало для Google Chrome.
Как сделать хром удобнее?
Как сделать Chrome ещё удобнее: 19 расширений для работы с вкладками1. Workona. Workona соберёт все вкладки в одном месте и рассортирует их по имени, адресу и времени создания. 2. Tabli. Расширение группирует открытые вкладки в удобный список. 3. Tab Manager Plus. 4. OneTab. 5. Tabs Outliner. 6. Tablerone. 7. Omni. 8. Session Buddy.
Сохраненная копия
Что значит установить расширение для браузера?
Расширения браузера - это web-приложения, которые устанавливаются в web-браузер, чтобы расширить его возможности. Обычно, для того чтобы воспользоваться расширением, пользователю нужно найти его в Chrome Web Store и установить.Сохраненная копия
Как установить Распакованное расширение?
В правом верхнем углу включите режим разработчика. Нажмите Загрузить распакованное расширение. Найдите и выберите папку приложения или расширения. выберите приложение или расширение и проверьте, корректно ли оно загружается и работает.
Какие Расширения установить на хром?
- Adblock Plus. Adblock Plus — одно из самых известных и проверенных временем расширений для Chrome.
- Lightshot. Иногда для работы необходимо делать скриншоты экрана.
- Click&Clean.
- Grammarly.
- Checker Plus for Gmail.
- OneTab.
- LastPass.
- The Great Suspender.