
Обычно при редактировании веб-страницы мы используем специальный инструмент редактирования, такой как Adobe Dreamweaver, CoffeeCup, Bluefish или один из других инструментов разработки. Но как быть, если мы просто проводим мозговой штурм или хотим опробовать что-то на живой странице? Мы можем сделать копию страницы в выбранном нами инструменте и поиграть с ней. Или мы можем сделать это в нашем веб-браузере. В этом руководстве мы покажем вам, как редактировать веб-страницу в браузере.
Содержание
В Firefox эта функция называется «Инструменты разработчика», а в Chrome — «Inspect Element». В любом случае, это способ для браузера заглянуть за блеск вашего дизайна и посмотреть на код, который управляет им. Эта функция довольно хорошо известна и часто используется. Что не так хорошо известно, так это возможность вносить изменения в этот код на лету.
Любое внесенное вами изменение не будет сохранено и не повлияет на работу браузера. Если вы не хотите загружать страницу в инструмент разработчика, это отличный способ поэкспериментировать.

Редактируйте любую веб-страницу в браузере
Dreamweaver и подобные ему инструменты имеют встроенный эмулятор браузера, который моделирует, как будет выглядеть дизайн в различных браузерах. Как бы хороши они ни были, они не всегда точны, и при запуске сайта вы часто обнаруживаете, что то, что выглядело фантастически в вашем инструменте разработчика, выглядит несколько иначе в отдельном браузере.
Обычно вы запускаете сайт на внутреннем веб-сервере и тестируете его в браузере перед запуском в реальном времени именно по этой причине. Если страница уже запущена или вы просто хотите что-то попробовать, нет необходимости копировать и загружать ее в ваш инструмент разработки, вы можете просто использовать инструмент разработчика браузера.
Я использую Firefox, поэтому я покажу вам, как им пользоваться. В Chrome все точно так же.
- Откройте в браузере веб-страницу, с которой вы хотите поэкспериментировать.
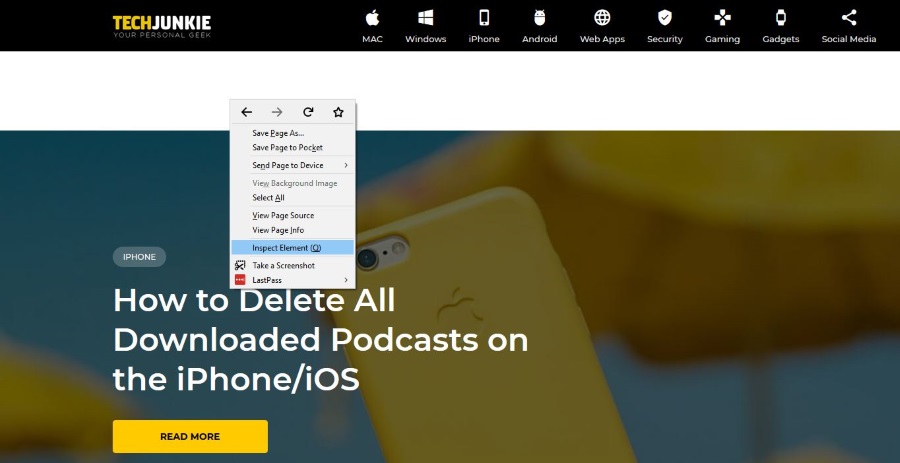
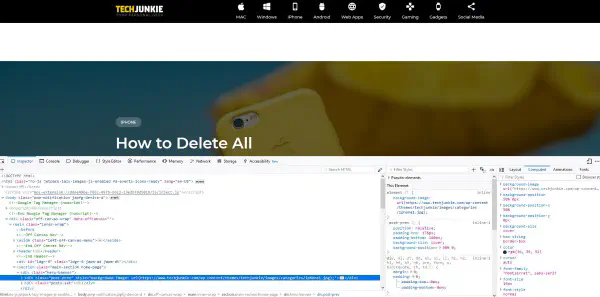
- Щелкните правой кнопкой мыши в любом месте страницы и выберите Inspect.
Вы должны увидеть, как ваша страница разделится на две части, а внизу появится новая панель с кодом. Этот код является движущей силой выбранной вами страницы. Доступ к различным элементам страницы осуществляется с помощью вкладок в верхней части нижней панели. Например, в Firefox это Inspector, Console, Debugger, Style Editor и т.д.
Если вы проведете курсором по строкам в нижней панели, вы увидите, как подсвечиваются различные части веб-страницы. Строка кода, на которой вы находитесь во время подсветки, является кодом, который влияет на эту часть страницы.
Если вы хотите поиграть с тем, как выглядит страница, попробуйте Редактор стилей.
Если вы хотите поиграть с тем, как работает страница, попробуйте Консоль или Доступность.
Если вы хотите устранить ошибки или решить проблему, используйте Консоль или Отладчик
Производительность полезна для внутреннего SEO, но память, сеть и хранилище используются не так сильно.
Помните, что вы можете возиться с инструментами разработчика сколько угодно, и это не повлияет на сайт. Любые изменения вносятся только в то, как страница отображается в вашем индивидуальном браузере, вы не влияете на сам сайт. После закрытия инструмента все изменения будут потеряны.

Внесение изменений на страницу
Теперь вы знаете, что можете изменить все, что захотите, не затрагивая сайт, давайте немного развлечемся. Найдите на странице элемент, который вы хотели бы изменить. Вы можете изменить шрифт, цвет шрифта, фоновое изображение или что угодно. Для этого примера я собираюсь изменить цвет шрифта заголовка баннера.
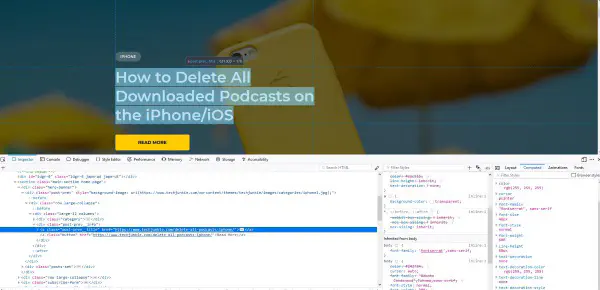
- Щелкните правой кнопкой мыши именно тот элемент, который вы хотите изменить, и выберите Inspect.
- Выделите строку с ‘title’ или ‘H1’, чтобы текст был выделен в верхней панели.
- Перейдите к двум левым панелям и найдите цвет шрифта.
- Измените значение на другое или выберите точку цвета, чтобы использовать селектор.
Ваше изменение будет появляться динамически по мере завершения изменения. Вы можете изменить цвет, размер, шрифт, фон и все, что связано со шрифтом. Вы не можете сохранить работу, но ваши изменения останутся для этой сессии.
Вы можете изменить все на странице, что идеально подходит, если у вас есть идея и вы хотите быстро проверить ее, прежде чем запускать все свои приложения для разработки. Все, что вам нужно сделать, это запомнить, какие изменения вы внесли и где, поскольку сохранить их здесь невозможно. Вам придется сделать снимок экрана или записать изменения и повторить их в своих инструментах разработчика, чтобы закрепить их.
Редактирование веб-страницы в браузере — это отличный способ экспериментировать или играть со страницами. Это также хороший способ узнать немного о веб-разработке без необходимости покупать дорогие инструменты разработчика. Теперь вы знаете как, идите и поиграйте!
.
YouTube видео: Как редактировать веб-страницу в браузере
Вопросы и ответы по теме: “Как редактировать веб-страницу в браузере”
Как редактировать страницу в браузере?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре.Сохраненная копия
Как редактировать HTML в браузере?
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.Сохраненная копия
Как изменить текст на странице в хроме?
Как изменить текст1. Откройте сайт в классической версии Google Сайтов на компьютере. 2. Выберите страницу. 3. Справа вверху нажмите на значок “Изменить страницу” . 4. Нажмите на текст, который нужно изменить. 5. Внесите изменения нажмите Сохранить.
Как изменить страницу в гугле?
**Выбор главной **страницы****1. Откройте Google Chrome на компьютере. 2. В правом верхнем углу нажмите на значок с тремя точками Настройки. 3. В разделе “Внешний вид” включите параметр Показывать кнопку “Главная страница”. 4. Выберите в качестве главной страницу быстрого доступа или любой нужный вам сайт.
Как открыть редактирование страницы в хроме?
В браузере Chrome.Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как изменить текст на сайте HTML?
Для изменения текстового значения элемента необходимо с помощью селектора выбрать его на странице, а потом в свойство textContent записать новое значение.