
Полоса прокрутки Firefox в правой части страницы — это не то, что вы можете настроить в настройках браузера. Однако с помощью нескольких дополнений вы можете изменить полосу прокрутки. NewScrollbars , Yet Another Smooth Scrolling и Scroll To Top — три дополнения, с помощью которых можно изменить полосу прокрутки Firefox.
Содержание
Настройка полосы прокрутки Firefox с помощью NewScrollbars
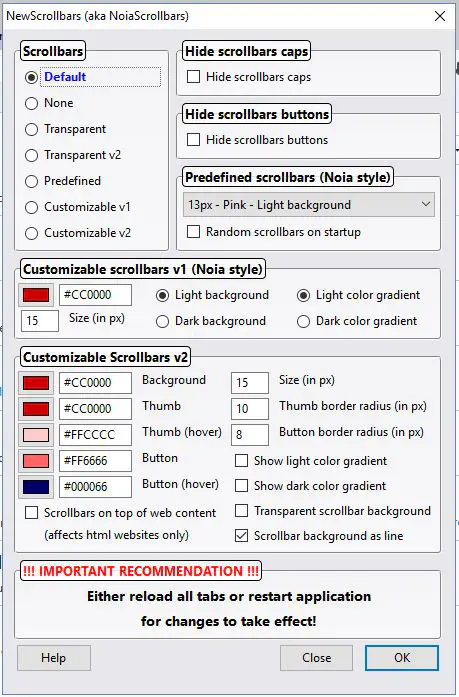
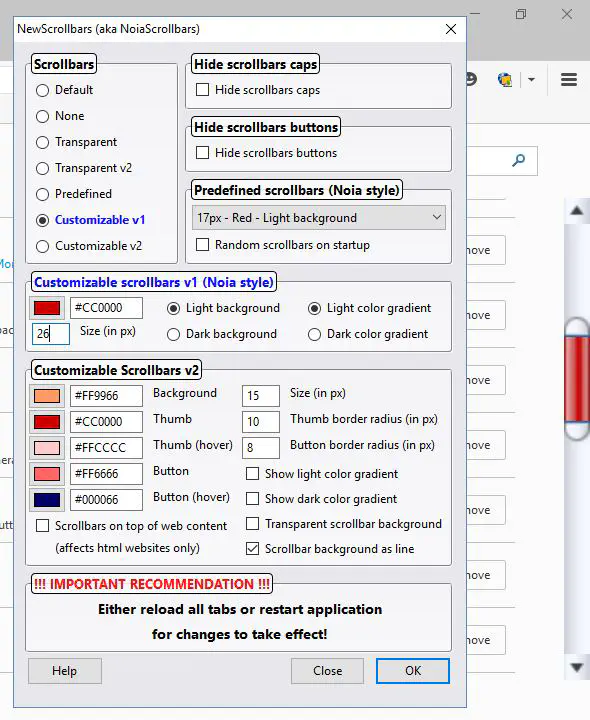
Сначала добавьте NewScrollbars в Firefox со страницы дополнения на сайте Mozilla. С помощью этого расширения вы можете добавить в браузер цветные полосы прокрутки. Щелкните меню Open , Add-ons и нажмите кнопку Options рядом с NewScrollbars, чтобы открыть окно ниже.

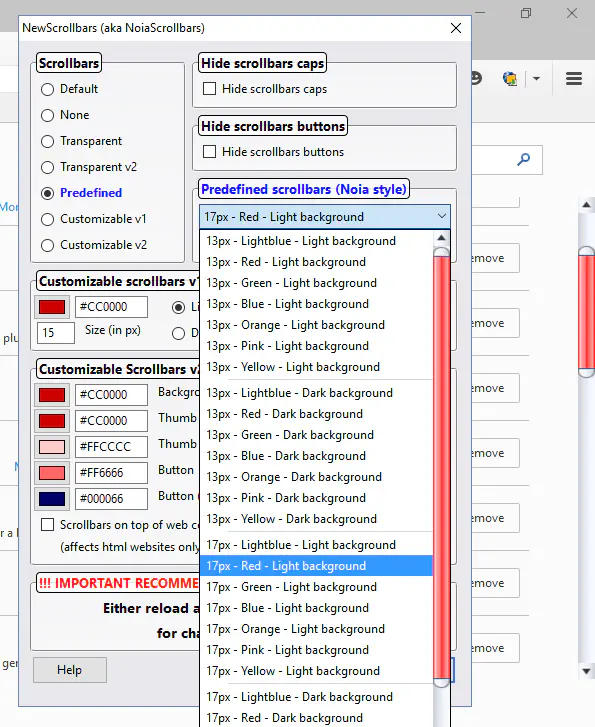
Теперь выберите радиокнопку Predefined в этом окне. Затем нажмите на выпадающее меню Predefined scrollbars, чтобы открыть список цветовых схем полос прокрутки на выбор. Выберите одну из них, чтобы добавить новую цветовую схему в полосу прокрутки, как показано ниже.

Итак, теперь у вас есть полоса прокрутки с более округлым ползунком и новым набором цветов. Это быстрый способ настройки, но для дальнейшего изменения полосы прокрутки нажмите радиокнопку Customizable v1 . Выберите палитру цветов в поле Настраиваемые полосы прокрутки v1 (стиль Noia). Затем вы можете выбрать различные альтернативные цвета для ползунка.
Чуть ниже палитры цветов находится текстовое поле, с помощью которого можно настроить ширину полосы прокрутки. Введите значение в это поле, чтобы отрегулировать ширину полосы. Например, если ввести большее значение, ширина полосы прокрутки увеличится, как показано на снимке ниже.

Чтобы настроить полосу прокрутки без стиля Noia, выберите опцию Customizable v2. В результате полоса прокрутки будет выглядеть так, как показано на скриншоте ниже. Затем вы можете продолжить настройку полосы прокрутки с помощью параметров Customizable Scrollbars v2.

В настройках Customizable Scrollbars v2 вы можете выбрать более широкий спектр цветовых вариантов. Например, там можно выбрать альтернативные цвета для кнопки полосы прокрутки, щелкнув поле Button цветовой палитры. Чтобы выбрать новый цвет для фона полосы, щелкните поле цветовой палитры Background . Существуют также палитры Thumb (Hover) и Button (Hover) , с помощью которых можно изменить цвета ползунка полосы прокрутки и кнопок при наведении на них курсора.
Чтобы настроить границу ползунка, введите значение в текстовое поле Thumb border radius . Например, при вводе значения ‘1’ в этом поле вы получите квадратный ползунок. Однако если вы введете значение ’10’, слайдер будет иметь более округлые границы.
Фон полосы прокрутки в виде линии — еще одна опция, которую вы можете выбрать. Это добавляет линию к фону полосы прокрутки при ее выборе, как показано на снимке ниже. Вы можете настроить цвет линии с помощью палитры цветов Фон .

Кроме того, в дополнении есть опции, с помощью которых можно удалить полосу прокрутки или ее кнопки из Firefox. Нажмите радиокнопку None , чтобы полностью удалить полосу прокрутки. Или выберите Скрыть кнопки полосы прокрутки , чтобы убрать кнопки полосы прокрутки.
Когда вы закончите настройку полосы прокрутки с помощью дополнения, нажмите OK в нижней части окна. Затем перезапустите Firefox, чтобы изменения вступили в силу. Для получения дополнительной информации о расширении нажмите кнопку Help в левой нижней части окна NewScrollbars.
Перемещение полосы прокрутки в левую часть окна Firefox
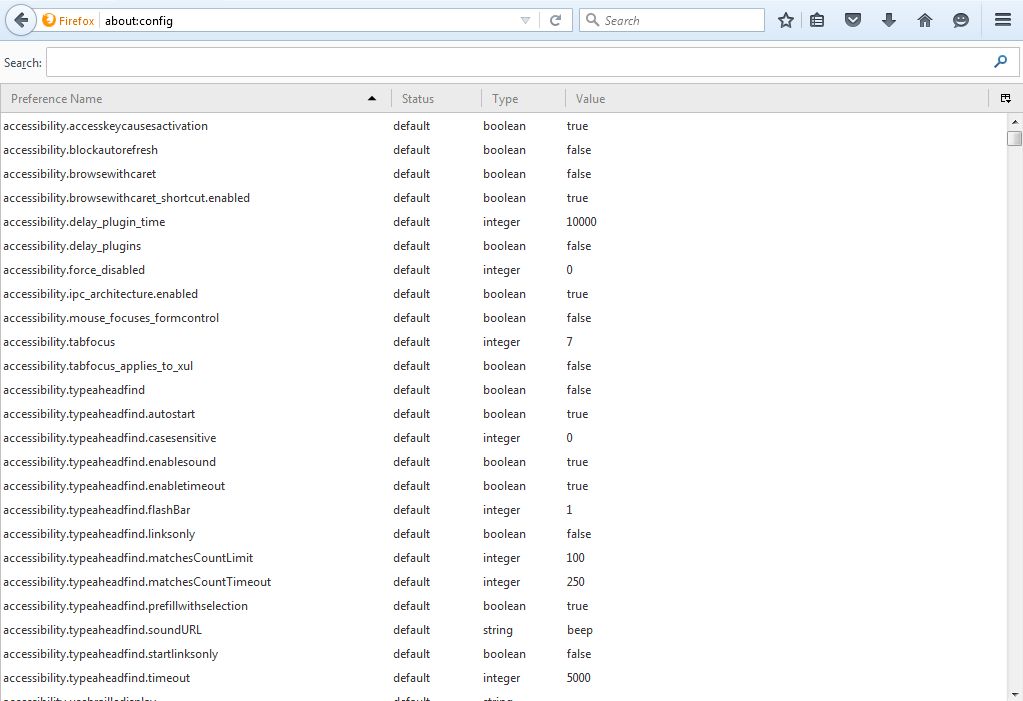
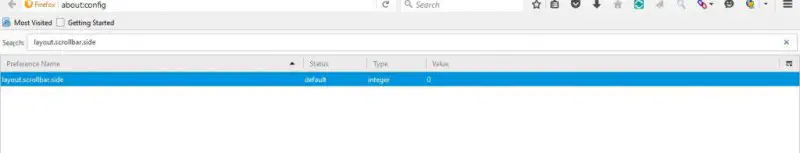
Одна вещь, которую вы не можете сделать с помощью NewScrollbars, это переместить полосу прокрутки в левую часть окна браузера. Однако это можно сделать с помощью быстрого редактирования about:config. Введите about:config в адресной строке Firefox, чтобы открыть страницу ниже, а затем прокрутите страницу до параметра layout.scrollbar.side .

Двойной щелчок layout.scrollbar.side откроет окно ввода целочисленного значения. Затем введите значение ‘3’ в текстовое поле и нажмите кнопку OK, чтобы закрыть окно. Когда вы перезапустите Firefox, вы увидите, что полоса прокрутки находится в левой части окна, как показано ниже.

Настройте скорость прокрутки страниц Firefox с помощью Yet Another Smooth Scrolling
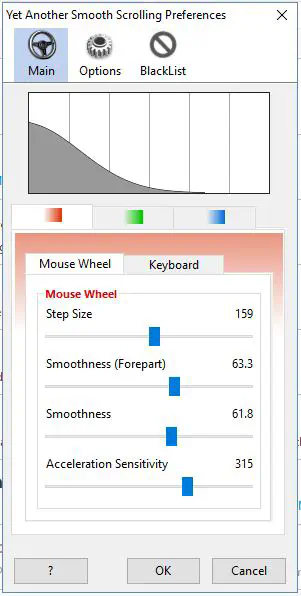
Есть несколько дополнений, с помощью которых вы можете настроить скорость прокрутки страницы Firefox. Одним из них является Yet Another Smooth Scrolling, с помощью которого можно настроить как прокрутку колесом мыши, так и прокрутку клавиатурой. Проверьте его страницу Mozilla , чтобы добавить его в Firefox. Затем нажмите кнопку Открыть меню , Дополнения , Расширения и Параметры рядом с расширением Yet Another Smooth Scrolling, чтобы открыть окно ниже.

Вкладка Главная в этом окне включает три цветовые вкладки (красную, зеленую и синюю), с помощью которых вы можете настроить альтернативные скорости прокрутки. Затем вы можете выбрать одну из этих предустановок полосы прокрутки из контекстного меню Firefox. Все вкладки включают четыре полосы перетаскивания для Размер шага , Плавность (передняя часть) , Плавность и Чувствительность ускорения .
Чтобы настроить скорость прокрутки колеса мыши, выберите эту вкладку и перетащите полосу Размер шага дальше вправо или влево. Эта полоса оказывает наибольшее влияние на скорость прокрутки, поскольку она эффективно увеличивает или уменьшает расстояние каждого шага прокрутки. Перетаскивание полосы вправо увеличивает скорость прокрутки страницы.
Полосы плавности на самом деле не регулируют скорость прокрутки страницы. Перетаскивание этих полос дальше вправо увеличивает плавность прокрутки. Однако полоса Чувствительность к ускорению увеличивает скорость полосы прокрутки при перетаскивании вправо. Это эффективно увеличивает размер шага при быстром прокручивании колеса мыши.
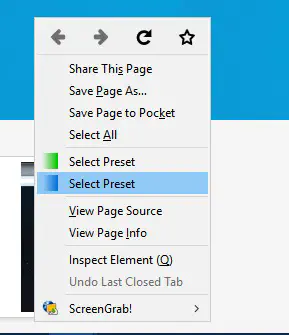
На вкладке Клавиатура имеются точно такие же полосы. Поэтому вы можете точно так же настроить скорость прокрутки для клавиш. Изменения мгновенно вступают в силу, но не забудьте выбрать предустановленный цвет из контекстного меню Firefox, щелкнув правой кнопкой мыши на странице, как показано ниже.

Добавьте новую кнопку Scroll to Top в полосу прокрутки
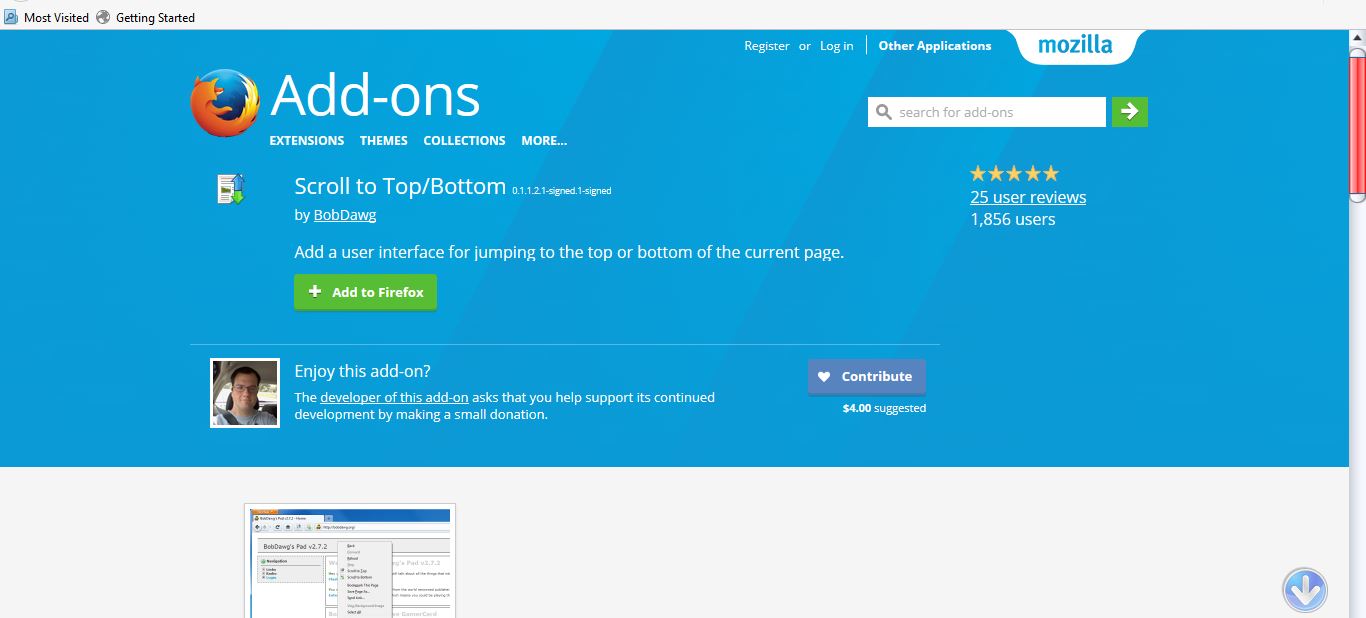
Для добавления новой удобной кнопки в полосу прокрутки Firefox ознакомьтесь с расширением Scroll To Top на этой странице . Оно добавляет в полосу прокрутки кнопку, нажав на которую можно быстро перейти к верхней или нижней части страницы. Когда вы добавите Scroll To Top в Firefox, откройте в браузере длинную веб-страницу. На полосе прокрутки появится новая кнопка, как показано ниже.

Когда вы находитесь в верхней или около верхней части страницы, вы можете нажать эту кнопку, чтобы сразу перейти к нижней части страницы. В качестве альтернативы прокрутите страницу до самого низа, а затем нажмите ее. Полоса прокрутки вернется обратно к верху.
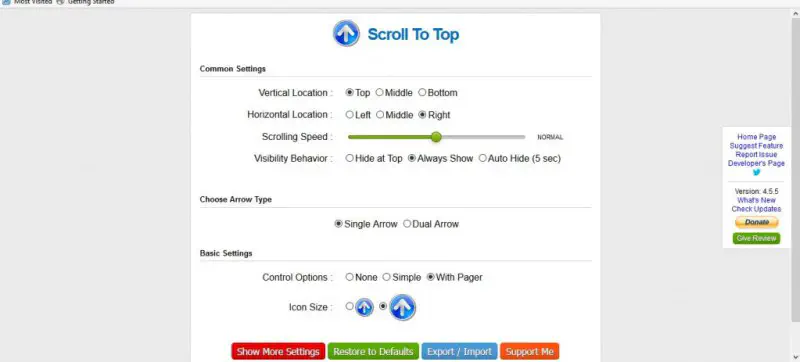
Наведите курсор на кнопку, а затем нажмите на значок шестеренки, чтобы открыть вкладку Scroll To Top — Settings ниже. Она включает в себя параметры вертикального и горизонтального расположения кнопки. Например, выберите Top Vertical Location, чтобы переместить кнопку в верхнюю часть полосы прокрутки.

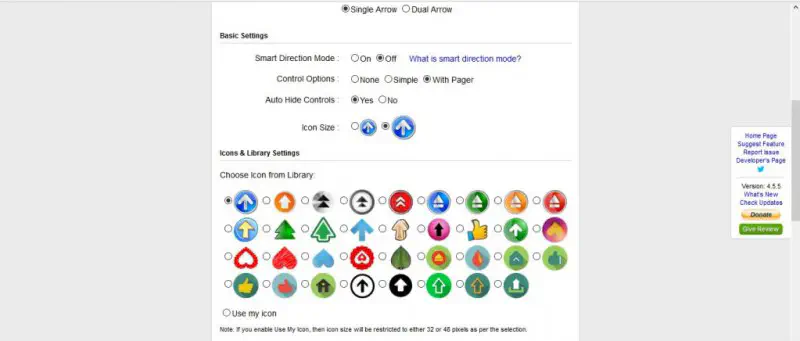
Вы также можете настроить стрелки кнопки. Выберите Duel Arrow , чтобы добавить кнопку с двойной стрелкой. Нажмите Показать дополнительные настройки , чтобы развернуть кнопки со стрелками, как показано ниже. Затем вы можете выбрать различные значки стрелок для кнопки.

Это одни из лучших дополнений для настройки полосы прокрутки Firefox. С их помощью вы можете полностью изменить цветовую схему полосы прокрутки, увеличить или уменьшить ее ширину, настроить границы слайдера, отрегулировать скорость прокрутки страницы и добавить удобную кнопку перехода к верхней/нижней части полосы прокрутки.
YouTube видео: Как настроить полосу прокрутки Firefox
Вопросы и ответы по теме: “Как настроить полосу прокрутки Firefox”
Как установить полосу прокрутки?
**Добавление полосы прокрутки (элемент управления формы)**1. На вкладке Разработчик в группе Элементы управления нажмите кнопку Вставить, а затем в разделе Элементы управления формы выберите элемент Полоса прокрутки . 2. Щелкните на листе место, где должен быть расположен левый верхний угол полосы прокрутки.
Как стилизовать скролл в Firefox?
Чтобы изменить скролл в Firefox, используйте следующий код. Первое значение scrollbar-color изменяет цвет ползунка, второе — цвет скроллбара. Значения scrollbar-width изменят толщину (ширину — для вертикального скроллбара, высоту — для горизонтального):
Как включить полосу прокрутки CSS?
**Для браузеров WebKit можно использовать следующие псевдо-элементы для настройки полосы прокрутки браузера:**1. ::-webkit-scrollbar полоса прокрутки 2. ::-webkit-scrollbar-button кнопки на полосе прокрутки (стрелки, указывающие вверх и вниз). 3. ::-webkit-scrollbar-thumb Перетаскивание маркера прокрутки.
Как убрать полосу прокрутки по вертикали?
Также можно использовать свойство overflow-x, чтобы скрыть только горизонтальную полосу прокрутки и overflow-y — для сокрытия вертикальной полосы.
Как включить полосу прокрутки?
Показывать полосы прокрутки в Word и Excel для Windows1. Выберите Файл > Параметры. 2. На вкладке Дополнительные прокрутите экран до раздела Экран. 3. Выберите Показать горизонтальную полосу прокрутки и Показать вертикальную полосу прокрутки, а затем нажмите кнопку ОК.
Где находится полоса прокрутки?
Полоса прокрутки обычно располагается у края контейнера. Полосы прокрутки имеют бегунок (или движок), указывающий текущее положение окна просмотра, который можно перемещать, захватывая его мышью, перемещая соответственно и окно.