
 Блог с длительным временем загрузки будет иметь много негативных последствий, таких как высокий показатель отказов, мало посетителей, которые возвращаются, а также повлияет на рейтинг вашего блога в SEO. Поэтому настоятельно рекомендуется минимизировать JavaScript и CSS.
Блог с длительным временем загрузки будет иметь много негативных последствий, таких как высокий показатель отказов, мало посетителей, которые возвращаются, а также повлияет на рейтинг вашего блога в SEO. Поэтому настоятельно рекомендуется минимизировать JavaScript и CSS.
Содержание
Когда кто-то посещает ваш блог, используемый браузер будет загружать эти файлы и HTML файлы один за другим в ваш блог. Например, загружается CSS тема, затем CSS плагин, затем JS плагины и так далее, пока все не закончится. Этот процесс требует времени и ресурсов (сервера). Самое тяжелое, иногда блог не открывается полностью, пока все JS и CSS не будут загружены браузером. Это и является причиной долгой загрузки в блог.
Читать далее:
6 инструментов для просмотра конкурентных показателей вашего сайта
Как установить и легко настроить SEO-плагин Yoast
Как минимизировать JavaScript и CSS?
Чтобы минифицировать JavaScript и CSS, выполните следующие шаги:
- W3 Total Cache
Многие говорят, что W3TC — лучший плагин для оптимизации WordPress. Основой этого плагина является кэширование. Но он также поддерживает плагин для целей Minify JS и CSS.
Активировав функцию Minify в этом плагине, вы можете экономить пропускную способность, минифицируяфайлы JS, CSS и HTML.С помощью этого плагина вы можете делать две вещи одновременно, а именно кэшировать и минифицировать.
Подробнее 10 способов ускорить время загрузки вашего блога без смены хостинга
- Автооптимизация
Трудно минифицировать все CSS и JavaScript вручную. Поэтому вы должны использовать плагин WordPress под названием Autoptimize . Мне очень нравится этот плагин, потому что он делает много работы за меня. Он минифицирует CSS, JS компоненты и использует небольшие фоновые изображения в base64URI.
Таким образом, он значительно сокращает количество DNS-поисков, смешивая все CSS и JS файлы в один отдельный URL. Минимизация ресурсов сайта необходима для быстрого отображения веб-страниц. Вы никогда не должны пренебрегать этим, потому что CSS и JS по умолчанию являются основными блокирующими ресурсами.
- CloudFlare CDN
CDN (Content Delivery Network) будет хранить файлы, а также компоненты вашего блога на своих серверах, что снизит нагрузку на сервер, который вы используете. CloudFlare, как один из поставщиков услуг CDN, отличается от других.
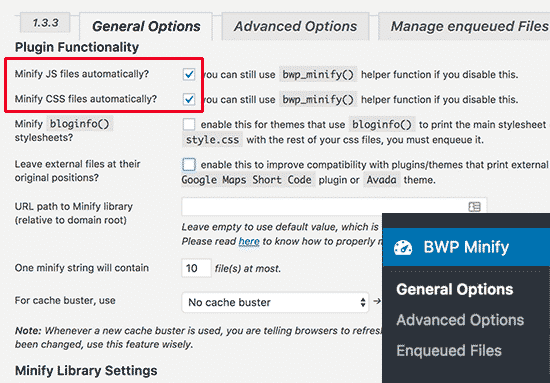
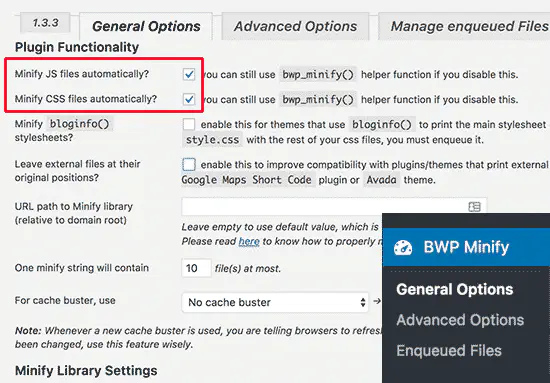
- Better WordPress Minify
BWMinify — это хороший инструмент для объединения и минификации ваших CSS и JS файлов для увеличения времени загрузки страницы. BWP Minify очень настраиваемый и простой в использовании.
После установки плагина BWminify, вам нужно активировать две опции автоматического минифицирования на странице настроек BWmininy, тогда он будет минифицировать и объединять все необходимые JS и JAVAScript файлы.

Это некоторые способы минификации JavaScript иCSS, которые вы можете практиковать. Вы можете использовать плагин W3 Total Cache или CDN CloudFlare. Вы даже можете комбинировать эти два способа. Пожалуйста, оставляйте комментарии, если у вас есть вопросы.
YouTube видео: Как минимизировать файлы JavaScript и CSS в WordPress для более быстрой загрузки сайта
Вопросы и ответы по теме: “Как минимизировать файлы JavaScript и CSS в WordPress для более быстрой загрузки сайта”
Как увеличить скорость загрузки сайта Wordpress?
Использовать специальные плагины, такие как PageSpeed Ninja, WP Rocket, WP Super Cache или W3 Total Cache. Важно помнить, что используя плагины для GZIP-сжатия, рационально применять только один из них, чтобы не дублировать выполнение задачи и не нагружать серверные ресурсы.
Как ускорить загрузку в CSS?
Ускоряем CSS и JSДля этого в коде сайта нужно заменить rel=«stylesheet» на rel=«preload» для тех стилей, которые должны прорисовываться в первую очередь, а для всех остальных добавить тег событие Onload, которое подгрузит стили после полной загрузки страницы.
Как увеличить скорость загрузки страницы?
Как ускорить загрузку сайтов? ТОП-10 способов1. Поводите минификацию файлов CSS и JS. 2. Уменьшайте количество HTTP-запросов 3. Используйте поддомены для параллельного скачивания 4. Размещайте элементы CSS в начале страницы 5. Помещайте элементы JS в конец страницы 6. Используйте кэш браузера 7. Используйте CDN для загрузки JS-контента
Как ускорить загрузку скрипта?
**Как ускорить загрузку: оптимизируем код верхней части страницы**1. Удалить код JavaScript и CSS из верхней части страницы 2. Использовать асинхронную загрузку Javascript и CSS. 3. Настроить асинхронную загрузку с jQuery. 4. Ускорить получение первых байтов (TTFB) 5. Объединить CSS в один файл, объединить JavaScript.
Как увеличить максимальный размер загружаемых файлов в WordPress?
В WordPress есть специальный фильтр upload_size_limit используемый в функции wp_max_upload_size() . Этот фильтр отвечает за максимальный размер загружаемых файлов. Значение по умолчанию — наименьшее из upload_max_filesize и post_max_size из файла php.
Какая нормальная скорость загрузки страницы?
Нормальное значение — до 1,8 сек. Время загрузки контента (Largest Contentful Paint, LCP). Сколько нужно ждать, чтобы прогрузился самый большой элемент страницы, например, фото или текстовый блок. Если до 2,5 секунд, то это хороший показатель.