
Если вы используете браузер Google Chrome, то вы знаете, что поиск можно осуществлять, просто набрав текст в строке URL. Однако некоторым людям это не нравится, и для таких людей существует несколько вариантов добавления поисковой строки в браузер. Одним из лучших вариантов является расширение Google Chrome под названием SearchBar.
Содержание
Добавление SearchBar в Google Chrome
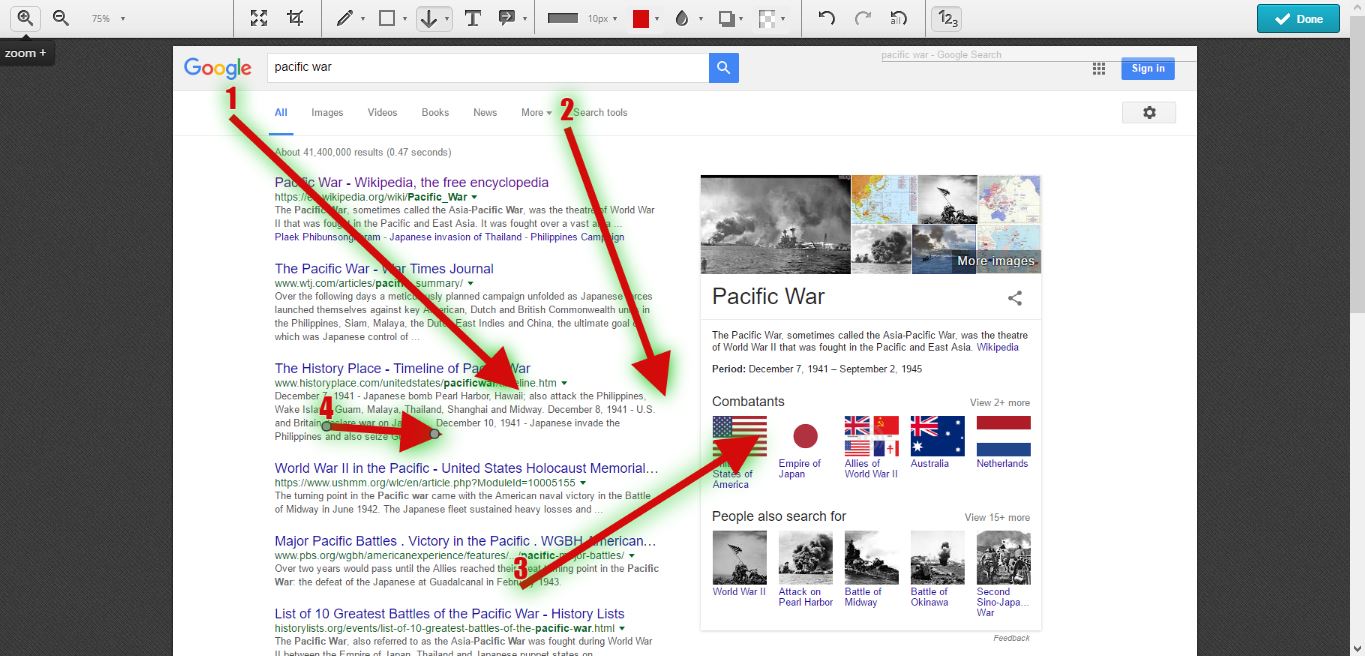
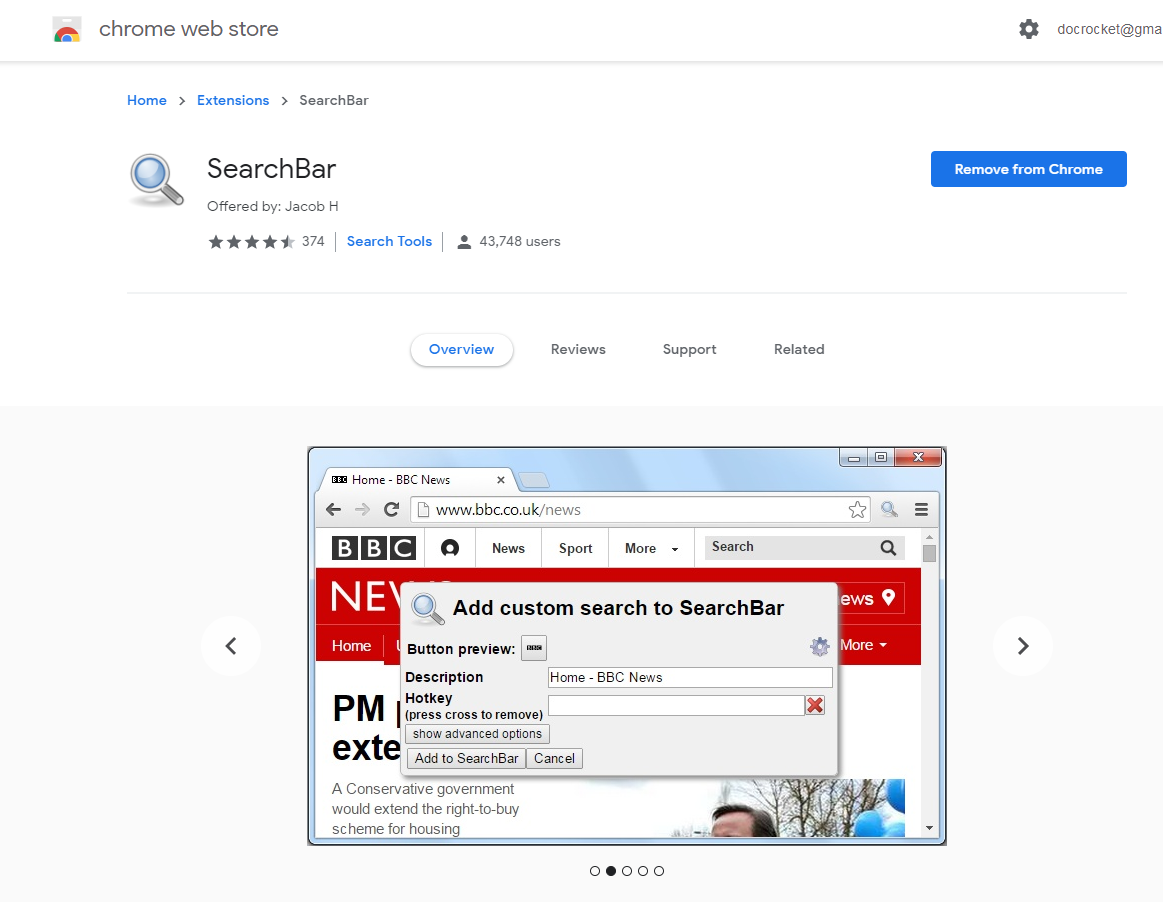
Вы можете добавить расширение SearchBar в Google Chrome через Интернет-магазин Chrome по этой ссылке . После установки расширения вы найдете на панели инструментов кнопку show/hide SearchBar . Нажмите ее, чтобы открыть отдельную панель поиска в браузере, как показано ниже.

Теперь вы можете искать страницы с помощью этой отдельной панели поиска вместо панели URL. Введите ключевое слово в текстовое поле, а затем нажмите одну из кнопок поисковой системы, которая отправит ваш поиск в выбранную систему.
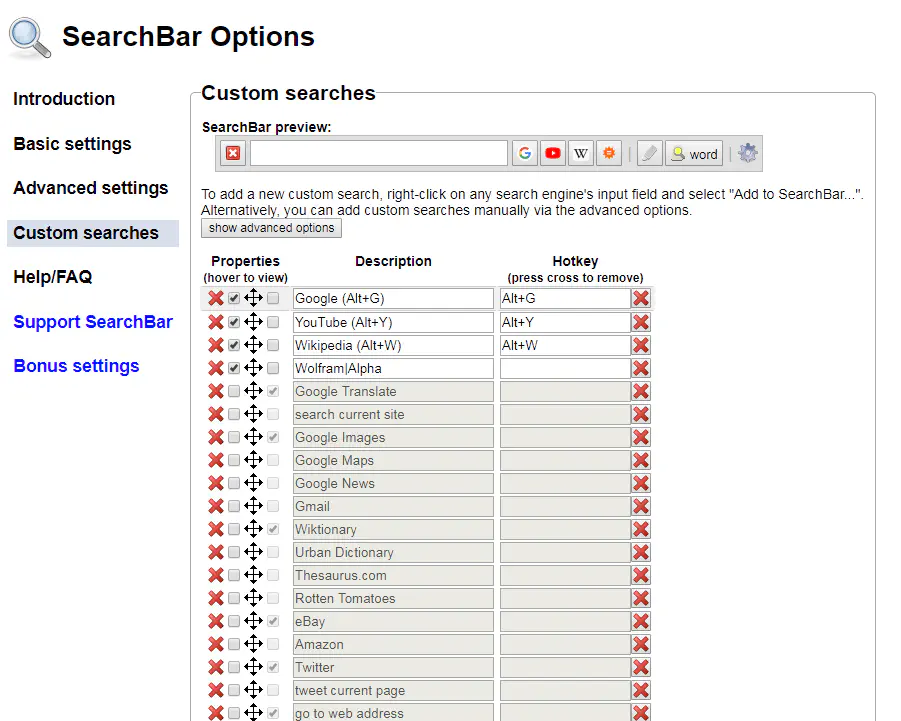
Поисковая панель позволяет добавить множество дополнительных опций поисковой системы. Нажмите кнопку Опции (значок шестеренки в строке поиска). Затем нажмите Custom searches , чтобы открыть следующую страницу. В списке есть несколько поисковых систем, которые не выбраны, поэтому щелкните по невыбранным флажкам, чтобы добавить их кнопки в строку поиска.

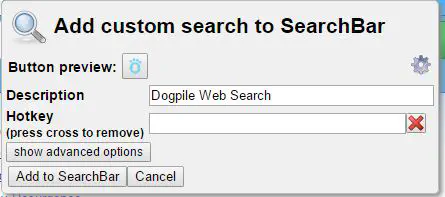
Если вам нужно добавить поисковую систему, которой нет в списке, откройте ее в браузере и щелкните правой кнопкой мыши ее поле поиска. Затем в контекстном меню выберите пункт Добавить в панель поиска . Откроется окно, как показано на снимке ниже.

Вы можете назначить сочетание клавиш для нового поиска, введя его в текстовое поле Hotkey. Затем нажмите кнопку Добавить в панель поиска . Теперь вы можете выбрать новую поисковую систему на панели поиска.
По умолчанию панель поиска открывает страницы на той же вкладке. Однако нажмите и удерживайте клавишу Ctrl при нажатии кнопки поисковой системы на панели, чтобы открыть список страниц в новой вкладке. Вы также можете выбрать опцию Открывать результаты поиска в новой вкладке по умолчанию , нажав кнопку Основные настройки на вкладке Параметры панели поиска.
Теперь вы можете находить страницы в Google Chrome с помощью отдельной строки поиска так же, как и в Firefox. Поскольку SearchBar добавляет в браузер новую панель инструментов поиска, он эффективно копирует Google Toolbar в Chrome.
YouTube видео: Как добавить новое окно поиска в Google Chrome
Вопросы и ответы по теме: “Как добавить новое окно поиска в Google Chrome”
Как сделать чтобы в гугле страницы открывались в новой вкладке?
**Вы можете настроить Chrome так, чтобы при запуске нового окна открывалась страница быстрого доступа.**1. Откройте браузер Chrome. на компьютере. 2. В правом верхнем углу нажмите на значок с тремя точками Настройки. 3. В левой части страницы откройте раздел Запуск Chrome. 4. Нажмите Новая вкладка.
Как открыть новое окно в хроме?
Чтобы открыть новое окно, нажмите Ctrl + N. Чтобы открыть новую вкладку, нажмите Ctrl + T. Чтобы закрыть окно или вкладку, нажмите на значок в правом верхнем углу.
Как сделать чтобы при поиске открывалась новая вкладка?
Как открывать ссылки в Chrome в новой вкладке: Кликнуть по ней правой кнопкой мыши и выбрать из меню “Открыть ссылку в новой вкладке” Нажать и удерживать кнопку Ctrl и клик по ссылке Ctrl+Shift+ клик по ссылке - откроет вкладку и перейдет на нее(сделает активной)
Как Открыть результаты поиска в новом окне?
Работает это просто: введите запрос в адресной строке и нажмите на кнопку «Показать поиск в боковой панели» с логотипом Google. Справа развернётся небольшая панель, которой можно управлять независимо от остальной вкладки.
Почему Гугл не открывает ссылки в новой вкладке?
Прокрутить страницу с настройками в самый низ, и поставить галочку у пункта Открывать результаты - В новом окне. Если данная галочка уже установлена, то можно попробовать снять её, нажать сохранить, затем вернуть её на место, и снова нажать сохранить. Нажать кнопку “Сохранить”, и проверить изменения.
Как сделать чтобы при нажатии на ссылку она открывалась в новой вкладке?
Чтобы любая ссылка открывалась в новом окне, к тегу следует добавить атрибут target со значением _blank, как показано в примере 1. Учтите, что при использовании строгого атрибут target в HTML4 и XHTML осуждается и код с ним не пройдет валидацию.