
 AMP или Accelerated Mobile Pages, также известный как Google AMP Page. AMP помогает пользователям плавно просматривать веб-страницы и потреблять очень мало данных. Функция AMP Page улучшает впечатления пользователей при посещении сайта, поддерживающего AMP. Для блоггеров AMP помогает увеличить количество мобильных посетителей, а также имеет некоторые SEO преимущества.
AMP или Accelerated Mobile Pages, также известный как Google AMP Page. AMP помогает пользователям плавно просматривать веб-страницы и потреблять очень мало данных. Функция AMP Page улучшает впечатления пользователей при посещении сайта, поддерживающего AMP. Для блоггеров AMP помогает увеличить количество мобильных посетителей, а также имеет некоторые SEO преимущества.
Содержание
Но многие блоггеры и веб-мастера не любят включать AMP для своего блога, потому что не было никакого способа добавить Adsense объявления на AMP страницы. но В этой статье я научу вас, как настроить AMP страницу и добавить или показать Adsense объявления в Google AMP страницы.
Что такое проект Google AMP?
Google Accelerated Mobile Pages — это инициатива и инновация в виде приложения с открытым исходным кодом, возникшая в результате дискуссий между издателями и технологическими компаниями о важности улучшения всей экосистемы мобильного контента для всех, включая издателей, потребителей, создателей и пользователей.
Каковы преимущества ускоренных мобильных страниц?
Скорость — мечта каждого. Исследование показало, что показатель отказов может достигать 58% на веб-страницах, которые загружаются в течение 10 секунд. Благодаря использованию Google AMP страницаожидается снижение показателя отказов и увеличение взаимодействия с читателями сайта, использующего AMP.
Как установить и настроить Google AMP страницу на WordPress?
Это не сложное руководство по настройке Google AMP Page, просто вам нужно установить AMP WordPress Plugin, чтобы включить его. выполните следующие шаги:
Скачайте и установите плагин AMP на вашем хосте WordPress. Вы также можете напрямую установить плагин AMP на приборной панели WordPress.Вот ссылка[appbox wordpress amp]
После завершения установки не забудьте активировать плагин AMP.
AMP плагин прямого и влиятельного работы вскоре после включения плагина, никаких договоренностей не должно быть сделано пользователями этого плагина, чтобы проверить, является ли плагин работает должным образом, чтобы открыть URL, который должен быть добавлен / amp / в конечном пути URL, например — https://techpanga.com/free-high-pr-dofollow-backlinks/
Как настроить Google AMP Page?
Плагин AMP только включает AMP страницу, но если вы хотите настроить вашу AMP страницу, то вы можете сделать это легко с помощью плагина.
- Установите и активируйте плагин AMP for WP — Accelerated Mobile Pages [appbox wordpress accelerated-mobile-pages]
- Произведите активацию плагина, а затем откройте настройки AMP> Welcome и следуйте инструкциям, которые появляются на экране.
- Вы можете изменить цвет, шрифт, текст нижнего колонтитула, меню, уведомления, кнопки обмена и т.д.
Как добавить / показать объявления Google Adsense на странице Google AMP?
В основном, объявления Google AdSense не работают на странице AMP, но с помощью плагина AMP for WP — Accelerated Mobile Pages, вы можете добавить объявления Adsense на страницу AMP. Просто выполните следующие шаги:
Если вы установили AMP for WP — Accelerated Mobile Pages, перейдите к следующему шагу.
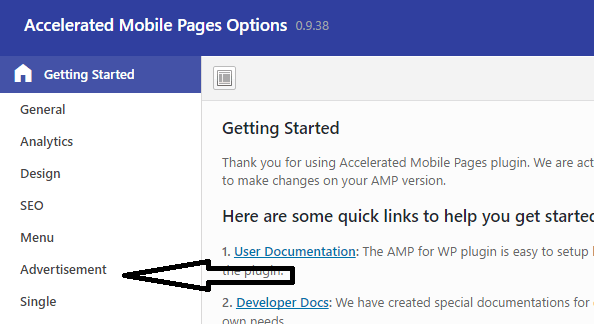
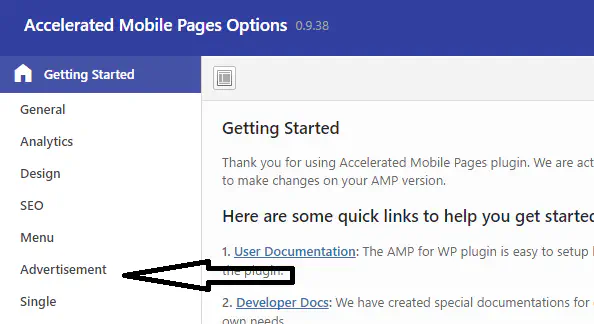
Теперь перейдите в WordPress Dashboard > AMP и нажмите на рекламу:

- Теперь включите опцию Ads, нажав ON. Там вам нужно ввести идентификатор издателя AdSense и данные слота AD. Чтобы получить Id издателя и Id рекламного слота, войдите в свой аккаунт AdSense > нажмите на My Ads> > создайте новое объявление или можете использовать старый код объявления. Также вы можете найти Pub и Id рекламного слота в коде Adsense:
style=»display: block»
data-ad-client=»ca-pub-934828 # # # # # #»
data-ad-slot=»6471 # # # # # # #»
data-ad-format=»auto»>
Вопросы и ответы по теме: “Как настроить и показывать рекламу Adsense на странице Google AMP”
Как правильно настроить Google AdSense?
Вариант 1: настройка на уровне сети1. Войдите в Google Менеджер рекламы. 2. Перейдите в раздел Инвентарь Настройки размещения. 3. Установите флажок Увеличить доход от непроданного инвентаря с помощью AdSense. 4. Нажмите Сохранить.
Как сделать рекламу сайта в Гугле?
Инструкции1. Войдите в аккаунт Google Рекламы. 2. В боковом меню слева выберите Кампании. 3. Нажмите кнопку со значком плюса и выберите Новая кампания. 4. Выберите рекламную цель. 5. Прокрутите страницу вниз, выберите цели конверсии и нажмите Продолжить. 6. Выберите тип кампании и нажмите Продолжить.
Как добавить рекламу в свой сайт?
**4 простых способа привлечь рекламодателей на **свой сайт****1. Продвигайте партнерский продукт на своем сайте Присоединение к партнерской программе другой компании — один из самых простых способов начать работу с интернет-рекламой. 2. Используйте рекламу от поисковиков 3. Сотрудничайте с компанией напрямую 4. Обобщите свои усилия
Как добавить код AdSense на свой сайт?
После того как вы получили код AdSense, его необходимо добавить на сайт между тегами и . Рекомендуем разместить код AdSense на всех страницах сайта. Это позволит максимально эффективно использовать наш сервис.
Как добавить свой сайт в гугл?
Шаг 2. **Публикация **сайта****1. Откройте сайт в новой версии Google Сайтов на компьютере. 2. Нажмите Опубликовать в верхней части экрана. 3. Введите веб-адрес. Все элементы сайта должны соответствовать Правилам допустимого использования. 4. Нажмите Опубликовать. 5. Если нужно, откройте сайт, чтобы проверить вид страниц.