
Карты — важный аспект любого бизнес-сайта. Даже если вы полностью работаете через Интернет, клиенты все равно хотят знать, кто вы и где живете. Карты Google Maps сейчас используются по умолчанию на многих сайтах, так как они самые простые в использовании, кажутся наиболее точными и бесплатными. К концу этого урока вы будете точно знать, как встроить отзывчивую карту Google на свой сайт.
Содержание
Стандартные карты Google не всегда отзывчивы, поэтому могут не соответствовать различным размерам экрана. В зависимости от того, используете ли вы плагин WordPress или встраиваете ее самостоятельно с помощью кода, может потребоваться добавить пару строк CSS, чтобы сделать карту отзывчивой.
Отзывчивый веб-дизайн
Отзывчивый — ключевой термин здесь. Он описывает веб-дизайн, который учитывает пользовательский опыт и устройство, чтобы обеспечить его одинаковость независимо от того, какое устройство вы используете для доступа к сайту. Например, отзывчивый сайт должен обеспечивать одинаковое качество работы независимо от того, посещаете ли вы его на настольном компьютере, планшете или смартфоне.
Для этого сайт должен адаптироваться к различным разрешениям, размерам экрана и прикосновениям.
Встраивание отзывчивой карты Google на сайт
Существует три известных мне способа встраивания карты Google на сайт. Если вы используете тему WordPress, она может иметь встроенную функцию. Вы также можете использовать плагин или встроить код непосредственно от Google на любой сайт. Первый и второй варианты отлично подходят для пользователей WordPress, другие CMS тоже используют плагины, так что вы в выигрыше. Последний вариант, с использованием кода, должен работать на большинстве сайтов, независимо от способа их создания.

Используйте тему WordPress для встраивания отзывчивой карты Google
Некоторые темы WordPress имеют функцию специально для карт Google. Поскольку карты являются основой современных веб-сайтов, некоторые дизайнеры тем внедряют их прямо в свои проекты. Если в вашей теме есть функция карт, вам, скорее всего, понадобится API Google Maps, чтобы заставить ее работать. Вы добавляете API в параметры темы, и она будет напрямую обращаться к Google для создания карты при каждом посещении.
- Посетите эту страницу на сайте Google, чтобы начать процесс создания API .
- Выберите синюю кнопку Get Started.
- Выберите значок трехстрочного меню в верхнем левом углу нового экрана.
- Выберите APIs & Services и затем Credentials.
- Выберите Create Credentials и затем API Key.
- Выберите Restrict Key и выберите HTTP Referrers.
- Выберите Save.
- Скопируйте API Key и вставьте его на страницу параметров дизайна, где он требуется.
Получив API Key, вы можете внедрить Google Map на свой сайт с помощью инструментов дизайна темы. Если тема отзывчива, карта тоже должна быть отзывчивой.

Используйте плагин для встраивания отзывчивой карты Google
WordPress использует плагины, Joomla использует расширения, Drupal использует модули или плагины, а другие CMS используют похожие соглашения об именовании. В любом случае, плагины относятся к модульным элементам, которые можно прикрутить к основной CMS для добавления функций. Одной из полезных функций является карта Google. Если тема вашего сайта не включает элемент карт, а вы не хотите сами создавать код, то плагин — это лучшее решение.
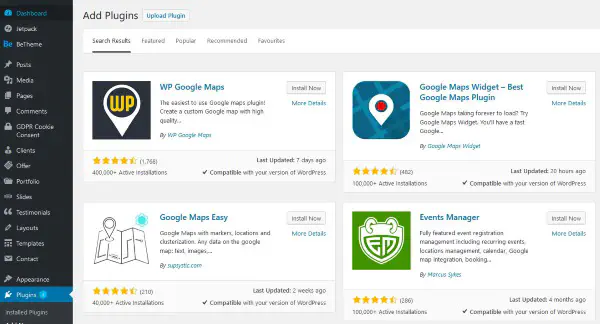
- В WordPress перейдите в раздел Plugins и Add New.
- Найдите Google Maps и выберите плагин, который вам нравится.
- Включите его в Plugins и перейдите к его настройкам.
- Добавьте API Google Maps, который вы создали выше, куда указано, и сохраните.
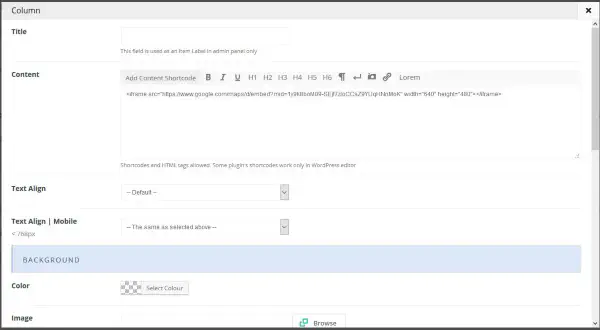
- Установите плагин везде, где вы хотите, чтобы отображалась карта.
Другие CMS немного отличаются по названию и положению в меню, но принцип тот же. Большинство, если не все, плагины карт требуют API Google Maps для работы.
Использование кода для встраивания отзывчивой карты Google
Если вы не используете WordPress или другую CMS, вы все равно можете встроить отзывчивую карту Google. Вам просто нужно использовать код вместо модуля. Это займет немного больше времени, но позволит получить такие же отзывчивые карты.
- Зайдите на Google Maps и перемещайтесь, пока карта, которую вы хотите отобразить, не заполнит экран.
- Выберите синюю ссылку Share и скопируйте код из Embed Map.
- Добавьте свой код вставки в код ниже между и .
- Добавьте код в HTML вашей веб-страницы, где вы хотите видеть карту.
- Сохраните изменения.
Код:
Это не мой код, я нашел его в Интернете, но протестировал его на своем сайте. Он работает как шарм и должен работать независимо от того, используете ли вы CMS, HTML, Hugo или один из многих других языков веб-сайтов или инструментов для создания страниц.
YouTube видео: Как встроить отзывчивую карту Google Map в веб-сайт
Вопросы и ответы по теме: “Как встроить отзывчивую карту Google Map в веб-сайт”
Как добавить карту с меткой на сайт?
Как встроить на сайт карту или маршрут1. Откройте Google Карты. 2. Откройте маршрут, карту или изображение просмотра улиц, которое хотите встроить. 3. В левом верхнем углу экрана нажмите на значок меню . 4. Выберите Ссылка/код. 5. Откройте вкладку Встраивание карт. 6. Чтобы выбрать размер карты, нажмите на стрелку вниз
Как вставить карту Гугл в HTML?
Как вставить Google карту на сайт1. Найдите компанию на картах, нажмите на «Поделиться». 2. Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры. 3. Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Как добавить на сайт интерактивную карту?
Карты в правом верхнем углу нужно выбрать раздел «Мои карты». Сразу откроется «Конструктор карт». Там в строке поиска нужно ввести нужный адрес и добавить его на карту.
Как оставить отзыв на сайт в гугле?
**Нажмите Добавить информацию .**1. Чтобы найти места, для которых вы оставляли отзывы, нажмите Открыть профиль. 2. Чтобы найти места, о которых вы можете оставить отзыв, нажмите Написать отзыв.
Как использовать карты Google на своем сайте?
**Для размещения карты на определенной странице своего web-сайта можно использовать следующую инструкцию:**1. Регистрация учетной записи пользователя 2. Регистрация веб-сайта 3. Использование полученной регистрации на веб-странице 4. Скрипты создания и визуализации карты 5. Размещение на веб-странице окна карты 6. Результат
Как поставить карту на HTML?
**Карту в HTML, нужно:**1. Зайти на Яндекс. Карты. 2. Найдите нужный адрес или метку, либо создайте собственную. 3. Вверху справа будет иконка «три точки». Нажмите на нее и найдите пункт «Поделиться». 4. Выберите виджет с картой, скопируйте код и вставьте его в свой HTML-сайт.