
JavaScript широко используется в веб-разработке, а также в других областях, например, в мобильной разработке и приложениях. Для CSS и HTML5 достаточно простого текстового редактора, но для JavaScript нужно немного больше. Вот что сейчас считается лучшей JavaScript IDE для веб-разработки.
Содержание
Хорошая JavaScript IDE должна обладать несколькими ключевыми функциями. Она должна включать такие инструменты, как автоматическое завершение кода, функции списка, генерация кода, рефакторинг, интеллектуальная навигация, интегрированный отладчик и функции тестирования. Хорошая IDE также включает обработку ошибок и исключений, а также дополнения, расширяющие ее репертуар.
Некоторые из представленных в этом списке JavaScript IDE относятся к премиум-классу, некоторые бесплатны, многие загружаются на ваш компьютер, но несколько из них доступны онлайн. Все они имеют положительные отзывы и кажутся очень популярными. Если вы ищете новую JavaScript IDE для веб-разработки, то одна из них обязательно подойдет.
Я не кодер, но одна из моих лучших подруг им является, поэтому я использовал ее опыт для составления этого списка.

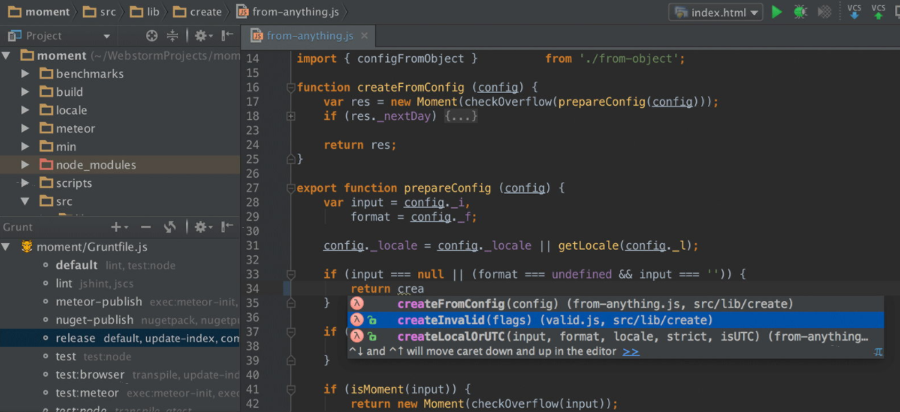
WebStorm
WebStorm — одна из самых популярных JavaScript IDE, если судить по количеству загрузок и положительным отзывам. Она была разработана с нуля, чтобы быть удобной и простой в использовании, и это, безусловно, так. Она совместима с JavaScript, HTML, CSS, Angular и Node.js, поэтому в ней есть все необходимое. Он также совместим с фреймворками Angular, React и Meteor и приложениями для мобильной разработки Cordova, PhoneGap и Ionic.
WebStorm имеет отличную утилиту для рефакторинга кода, так что даже начинающие кодеры могут создавать аккуратный код. Она может извлекать переменные, перемещать файлы, автозавершать и помогать с параметрами и функциями. Если вы более опытный программист, вы найдете все необходимые инструменты для создания впечатляющих приложений и функций.
WebStorm не является бесплатным и требует годовой подписки.

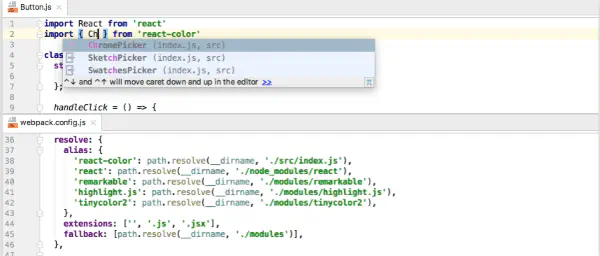
Atom
Atom — еще одна чрезвычайно популярная среда разработки JavaScript. По сути, это текстовый редактор, к которому можно прикрутить столько функций, сколько вам нужно. Совместимый с HTML, JavaScript, CSS и Node.js, Atom построен на Electron — кроссплатформенном фреймворке, который уже доказал свою ценность в программировании на JavaScript.
Кроссплатформенная функциональность отлично подходит для совместных проектов, а встроенный менеджер пакетов дает возможность добавлять множество готовых пакетов или создавать свои собственные. Это одна из наиболее ценимых функций Atom, поскольку она предоставляет огромную свободу в настройке IDE именно так, как вы хотите ее использовать.
Другие функции Atom включают автозавершение, браузер файлов, поиск и замену, автозакрытие тегов и полезную мини-карту, которая показывает ваш код в общем виде. Atom имеет тенденцию к замедлению при работе с большими файлами и, по-видимому, имеет утечку памяти, которая может вызвать задержку при использовании. В остальном он очень высоко оценен.
Atom бесплатен для использования.

Codepen
Codepen называет себя «игровой площадкой для front-end части веб». Это одна из тех онлайновых IDE JavaScript, о которых я говорил выше, и она очень хороша в своем деле. Он прекрасно работает с HTML, CSS и JavaScript и работает с CoffeeScript или LiveScript. Он полезен как для новичков, которые хотят изучать код и получать его рецензии от коллег, так и для опытных кодеров, которые хотят работать в живой среде предварительного просмотра.
В Codepen есть множество инструментов CSS, HTML и JavaScript. Вы создаете свой код внутри Pen, используя некоторые довольно мощные наборы инструментов, такие как Emmet для быстрой генерации чистого кода. Вы также можете использовать привязки клавиш Vim, если вы их знаете, для быстрой генерации. У вас также есть доступ к обычным инструментам и функциям кода, которые вы ожидаете от установленной IDE.
Главное преимущество Codepen — это сообщество. Это очень большое и активное сообщество, которое предлагает помощь, советы и рецензии на код, идеи и многое другое.
Codepen имеет как бесплатную, так и Pro версию.

Sublime Text 3
Sublime Text 3 присутствует в большинстве списков хороших JavaScript IDE. То, что начиналось как простой текстовый редактор, превратилось в полноценную IDE, включающую многие инструменты, которые вы ожидаете использовать при компиляции кода. Он хорошо настраивается, работает на разных платформах и легко управляет пакетами.
Простой, но эффективный пользовательский интерфейс. Он также работает быстро. Стандартная установка содержит множество инструментов, которые вы будете использовать постоянно, но менеджер пакетов гарантирует, что у вас будет столько функций, сколько вам нужно. Он работает с Emmet, Babel, SublimeLimiter и другими, помогая содержать ваш JavaScript в чистоте и порядке.
Как и Codepen, одной из главных особенностей Sublime Text 3 является сообщество. Они не только создают плагины для программы, но и помогают, делают обзоры и предлагают всевозможную помощь и темы для обсуждения. Именно такие сообщества заставляют вас поверить, что у человечества еще есть будущее.
Sublime Text 3 можно попробовать бесплатно, а оставить — за 70 долларов.

NetBeans
NetBeans начинал свою жизнь как инструмент Java, но расширился до JavaScript и Node.js. Он также работает с HTML, CSS, PHP, JS, C/C++, Python и другими языками. Он работает в виртуальной машине Java, поэтому будет работать на большинстве операционных систем и может быть настроен так, как вам нравится.
NetBeans включает большинство инструментов и функций, которые вы ожидаете, включая сворачивание кода, форматирование кода, инструменты JSON, автозаполнение переменных, ссылок на функции, библиотечные функции, классы и многое другое, чтобы вы действительно могли быстро создавать код. После завершения работы аккуратная функция отладки и исправления ошибок укажет на любые ошибки и даже предложит подсказки, где можно найти дополнительные оптимизации.
NetBeans также имеет классное расширение для Chrome, которое позволяет эффективно отлаживать и редактировать исходники из браузера. Очевидно, очень полезный инструмент.
NetBeans бесплатен и имеет открытый исходный код.
Как я уже упоминал в начале статьи, я не кодер, поэтому мне пришлось прибегнуть к помощи друга-кодера, чтобы помочь с этой статьей. Хотя рекомендации принадлежат ей, любые ошибки и огрехи — мои!
У вас есть другие предложения по хорошей JavaScript IDE? Расскажите нам об этом ниже!
YouTube видео: 5 лучших JavaScript IDE для веб-разработки
Вопросы и ответы по теме: “5 лучших JavaScript IDE для веб-разработки”
Какой редактор кода выбрать для JavaScript?
JavaScript как язык разработки поддерживают другие IDE от JetBrains. Обратите на них внимание, если хотите работать, например, с PHP (PHPStorm), Java/Kotlin (IntelliJ Idea) или Ruby (RubyMine).Сохраненная копия
Где лучше писать код для сайта?
Для комфортной работы с кодом существуют специальные редакторы. На сегодняшний день наиболее популярные: Visual Studio Code, Sublime Text, Atom и WebStorm. Они ускоряют процесс разработки и помогают сразу же отслеживать баги.
Какой самый лучший редактор кода?
ТОП-6 редакторов кода* Notepad++ Бесплатный, простой, универсальный, локальный
- Sublime Text. Платный, простой, универсальный, локальный
- Visual Studio Code. Бесплатный, простой, универсальный, локальный
- Visual Studio. Условно-бесплатный, IDE, не совсем универсальный, локальный
- PyCharm.
- Codeanywhere.
В чем пишут JS?
JavaScript — это язык программирования, который используют для написания frontend- и backend-частей сайтов, а также мобильных приложений. Часто в текстах и обучающих материалах название языка сокращают до JS. Это язык программирования высокого уровня, то есть код на нем понятный и хорошо читается.
Где лучше всего писать на JS?
Создадим первую программу на javascript. Для написания и тестирования программ на JavaScript нам потребуются две вещи: текстовый редактор и веб-браузер. В качестве текстового редактора можно взять любой, который нравится - Atom, Sublime Text, Visual Studio Code, Notepad++ и другие.
Где лучше всего писать код Java?
9 лучших IDE для разработчиков JAVA* Eclipse. Eclipse - это лучшая бесплатная IDE для разработчиков JAVA и в основном написанная на Java.
- IntelliJ. IntelliJ - еще одна лучшая бесплатная среда разработки Java IDE.
- NetBeans. NetBeans - еще одна популярная Java IDE.
- JDeveloper.
- BlueJ.
- DrJava.
- jGRASP.
- MyEclipse.